Come mostrare codice, grassetto, corsivo e altri oggetti HTML nei commenti di Blogger.
I commenti di Blogger hanno delle limitazioni piuttosto importanti dovute anche al tentativo di limitare lo spam. Tramite il javascript si può modificare il template per sostituire una data combinazione di caratteri con un oggetto HTML che ci consente di aggiungere emoticon, immagini e video.
Senza modificare il template si può comunque inserire nei commenti di Blogger del testo con grassetto, del testo con corsivo e anche dei link cliccabili. I commenti di Blogger supportano infatti i tag <b>, <strong>, <i>, <em>, <a href=..>. Vediamo in dettaglio come si possono usare questi tag e che cosa significano.
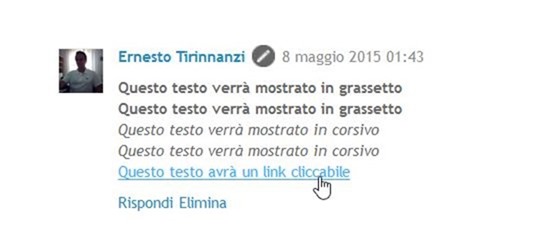
- <b>Questo testo verrà mostrato in grassetto</b>
- <strong>Questo testo verrà mostrato in grassetto</strong>
- <i>Questo testo verrà mostrato in corsivo</i>
- <em>Questo testo verrà mostrato in corsivo</em>
- <a href="http://www.google.it">Questo testo avrà un link cliccabile verso Google</a>
Il risultato sarà il seguente

È bene però evitare i link cliccabili nei commenti visto che potrebbero puntare a siti malvisti da Google e che comunque sono nel migliore dei casi dei link innaturali spesso inseriti solo come spam. Infatti anche se i commenti di Blogger sono nofolllow di default un minimo di Page Rank fluirà ugualmente e quindi sarà o perduto o addirittura facente parte di un link building alla rovescia.
COME INSERIRE DEL CODICE NEI COMMENTI DI BLOGGER
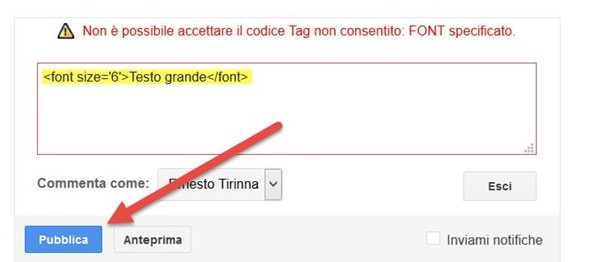
Come abbiamo visto nei commenti di Blogger vengono rilevati i tag HTML e solo quelli elencati in precedenza vengono accettati. Negli altri casi o il codice non viene mostrato per nulla oppure veniamo informati che il tag non è supportato

Nei commenti ho notato che molti lettori vorrebbero inserirvi del codice HTML per fare una domanda in merito ma che non riescono a farlo. In realtà è una operazione piuttosto semplice visto che basta convertire il codice da HTML in XML per riuscire a pubblicarlo. Si può usare il tool BlogCrowds e incollare il codice da postare

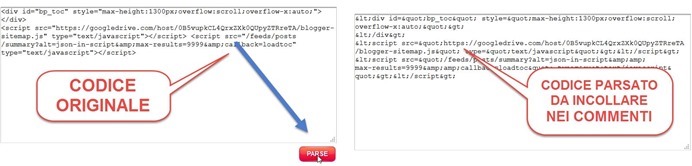
Si incolla il codice nel campo quindi si clicca su Parse. Il codice verrà convertito in XML e adesso potrà essere selezionato, copiato e incollato in un commento di Blogger che lo mostrerà
![codice-commenti-blogger[4] codice-commenti-blogger[4]](http://lh3.googleusercontent.com/-ZQjqiuzNb3k/VUx90FDlrmI/AAAAAAAAsw8/nLBFqJlBIiQ/codice-commenti-blogger%25255B4%25255D%25255B2%25255D.jpg?imgmax=800)
In questo modo si può condividere codice anche nei commenti di Blogger che è cosa che faccio da tempo. Su Wordpress è possibile disabilitare l'HTML per non avere link cliccabili così come in Blogger tramite javascript si possono convertire i link dei commenti in un semplice testo.


Grazie, era quello che cercavo! Purtroppo però non funziona più...ho provato ad inserire un link in un commento su un blog, ma quando ho cliccato "Pubblica" è uscito un messaggio in rosso che diceva: Non è possibile accettare il codice Riferimento "“http:" non consentito: A specificato. E' cambiato qualcosa in Blogger? Un saluto! Emanuela
RispondiEliminaNon è cambiato nulla. Alcuni tag HTML vengono interpretati e sono quelli elencati all'inizio < b > , < i >, ecc. Se invece si vuole pubblicare un codice senza che venga interpretato come HTML ma inserito come semplice testo bisogna usare il tool Blogcrowds
Eliminahttp://www.blogcrowds.com/resources/parse_html.php
come spiegato alla fine del post
@#
Avevo provato anche con il tool Blogcrowds, ma senza risultato. Ti ringrazio comunque...riproveró di nuovo, magari ho fatto qualche errore...
EliminaUna domanda che magari non è pertinente: in un modello responsive per blogger non riesco a visualizzare il neretto in certi titoli o paragrafi. Voglio dire: inserisco il neretto usando sia openlivewritter o direttamente dall'editor di Blogger ma non si visualizza. Sai mica come togliere ovviamente il blocco? Grazie
RispondiEliminaScusami ma ho trovato la soluzione basta togliere la b nella stringa
Eliminahtml,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{border:0;font-size:15px;font-weight:700; font:inherit;vertical-align:baseline;margin:0;padding:0}
all'inizio del blog
ti ringrazio ugualmente