Blogger ha introdotto i template Dynamic Views da più di tre anni e i risultati non si possono definire entusiasmanti. È assodato che questi modelli sono velocissimi e che permettono ai lettori di navigarci con grande facilità. D'altra parte però le personalizzazioni che il suo amministratore può fare sono veramente ridotte al lumicino e la mancanza di sidebar impedisce l'installazione di molti widget che non siano quelli ufficiali di Blogger. Si può ovviare solo usando una pagina statica insieme ai tag condizionali per incollarvi del codice che venga supportato come può essere quello di un iframe.
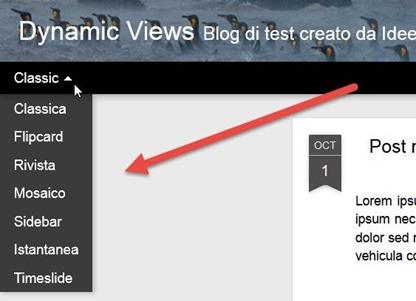
In questo modo si può creare un modulo di contatto come abbiamo già visto o anche un motore di ricerca personalizzato come vedremo in un altro post. Il lettore nei template a Visualizzazione Dinamica può scegliere il layout che preferisce tra Classic, Flipcard, Magazine, Mosaic, Sidebar, Snapshot e Timeslide. Nei blog di lingua italiana alcuni di questi tipi di visualizzazioni sono stati tradotti. Se si apre il menù verticale posto sulla sinistra della Intestazione vedremo in elenco Classica, Flipcard, Rivista, Mosaico, Sidebar, Istantanea e Timeslide come mostrato nel seguente screenshot

Queste denominazioni possono anche essere modificate a piacere. A questo scopo andiamo su Modello > Personalizza > Avanzato > Aggiungi CSS e incolliamo nel campo a destra questo codice
#views ul li a, #views .menu-heading, .ss{
font-size: 0px !important;
}
#views ul li:nth-child(1) a:after{
font-size: 14px !important;
content: "Classico**";
}
#views ul li:nth-child(2) a:after{
font-size: 14px !important;
content: "Flipcard**";
}
#views ul li:nth-child(3) a:after{
font-size: 14px !important;
content: "Rivista**";
}
#views ul li:nth-child(4) a:after{
font-size: 14px !important;
content: "Mosaico**";
}
#views ul li:nth-child(5) a:after{
font-size: 14px !important;
content: "Sidebar**";
}
#views ul li:nth-child(6) a:after{
font-size: 14px !important;
content: "Istantanea**";
}
#views ul li:nth-child(7) a:after{
font-size: 14px !important;
content: "Timeslide**";
}
.menu-heading:after{
font-size: 14px !important;
content: "Visualizza**";
}
font-size: 0px !important;
}
#views ul li:nth-child(1) a:after{
font-size: 14px !important;
content: "Classico**";
}
#views ul li:nth-child(2) a:after{
font-size: 14px !important;
content: "Flipcard**";
}
#views ul li:nth-child(3) a:after{
font-size: 14px !important;
content: "Rivista**";
}
#views ul li:nth-child(4) a:after{
font-size: 14px !important;
content: "Mosaico**";
}
#views ul li:nth-child(5) a:after{
font-size: 14px !important;
content: "Sidebar**";
}
#views ul li:nth-child(6) a:after{
font-size: 14px !important;
content: "Istantanea**";
}
#views ul li:nth-child(7) a:after{
font-size: 14px !important;
content: "Timeslide**";
}
.menu-heading:after{
font-size: 14px !important;
content: "Visualizza**";
}
Successivamente posizioniamo il cursore subito dopo l'ultima parentesi graffa e pigiamo su Invio. In questo modo si attiverà il bottone Applica al blog posizionato in alto a destra. Vi si clicca sopra e si apre il nostro sito andando sul menù verticale sulla sinistra per cambiare le visualizzazioni

Il risultato sarà che adesso i nomi saranno cambiati come mostrato nello screenshot precedente. Ovviamente potete utilizzare qualsiasi parola al posto di quelle usate da me, e che sono state colorate di rosso, nel codice CSS proposto per questa personalizzazione.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy