Come realizzare un bottone con il gradiente usando il programma di grafica Photoshop.
Premetto che non sono un esperto di grafica e quindi questo post lo scrivo soprattutto a mio beneficio per tutte le volte che avrò bisogno di creare un bottone con una sfumatura lineare (o gradiente). Ho usato la versione CS6 di Photoshop ma lo si può fare anche con versioni diverse visto che i nomi e le funzionalità degli strumenti non mutano poi tanto. La difficoltà nel seguire i molti tutorial già presenti in rete risiede soprattutto nel fatto che i migliori sono in lingua inglese e i nomi dei tool non sono sempre tradotti letteralmente mentre quelli in italiano sono spesso molto sintetici e scritti per esperti e danno per ovvi dei passaggi che invece non lo sono affatto.
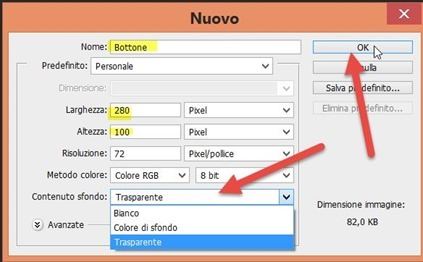
Si parte necessariamente dalla misura del bottone e per questioni di esemplificazione scegliamo una misura piuttosto grande di 280x100 pixel in modo da poterlo visualizzare agevolmente ma anche con misure adatte al suo inserimento in una sidebar. Dopo aver aperto Photoshop si va su File > Nuovo, si digitano le dimensioni volute, si sceglie lo sfondo Trasparente e si va su OK

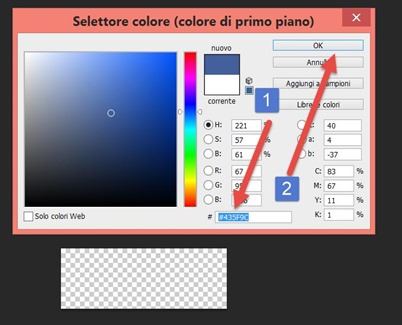
Si visualizzerà una forma rettangolare con lo sfondo a quadretti che indica la trasparenza. Negli strumenti posti sulla sinistra clicchiamo sul selettore di colore, che è formato da due quadrati parzialmente sovrapposti che mostrano il colore in primo piano e di sfondo, e aiutandoci con i codici dei colori impostiamo un colore di primo piano. Nel caso si voglia per esempio creare un bottone di Facebook si può usare l'estensione ColorZilla per determinare il codice tipico di questo social

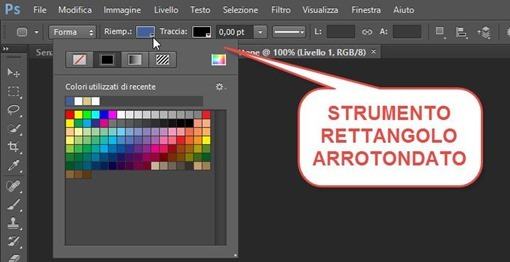
Adesso andiamo sempre sulla sinistra su Strumento Rettangolo Arrotondato

Nella parte alta possiamo impostare alcuni parametri del rettangolo

Il colore di riempimento sarà quello già impostato con il selettore di colore. Sarà possibile inserire anche la Traccia o Bordo e selezionarne il colore. In questo caso creiamo un bottone senza bordo quindi poniamo il valore zero nella Traccia. Come raggio dell'arrotondamento poniamo 10 pixel per una leggera curvatura. Clicchiamo con il cursore in prossimità del vertice in alto a sinistra e trasciniamolo in prossimità del vertice basso di destra

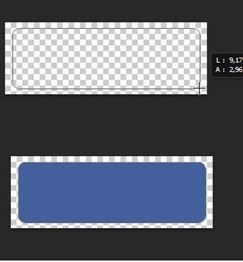
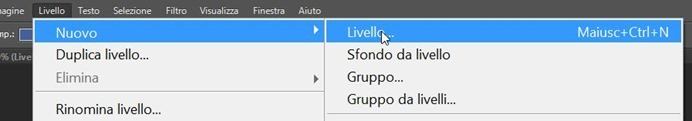
Dopo il rilascio del mouse si visualizzerà la forma del bottone. È il momento di creare la sfumatura. Andiamo quindi su Livello > Nuovo > Livello per creare un nuovo Livello

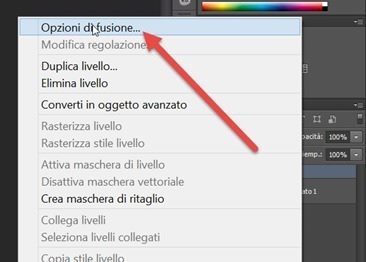
Tale Livello verrà visualizzato nella finestra sulla destra. Clicchiamoci sopra con il destro del mouse e selezioniamo Opzioni di Fusione

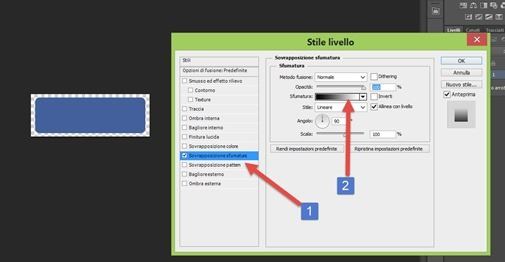
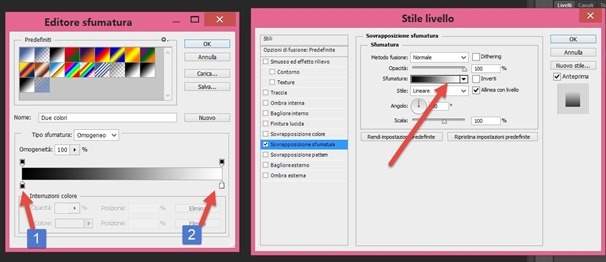
Nella finestra che si apre mettiamo la spunta su Sovrapposizione sfumatura e clicchiamoci sopra

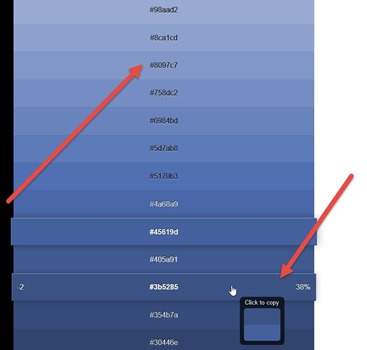
Nella parte centrale della finestra lasciamo l'impostazione Lineare che è la più semplice. Facciamo ora un passo indietro e troviamo i codici dei colori necessari al bottone che come abbiamo detto ci serve per Facebook. Il codice di colore di Facebook trovato con ColorZilla è #45619D. Ora apriamo lo strumento Oto255 (Vai a Oto255), andiamo su Pick a color, incolliamo questo codice di colore e clicchiamo poi su Pick Color su per trovare tutti i codici dei toni più chiari e più scuri

Copiamo su un file di testo il codice del colore di due toni più scuro e quello di sette toni più chiaro. Evidentemente il numero di toni è puramente indicativo. I codici trovati sono #3b5285 e #8ca1cd. Ritorniamo su Photoshop nella finestra Stile livello > Sfumatura e clicchiamoci sopra

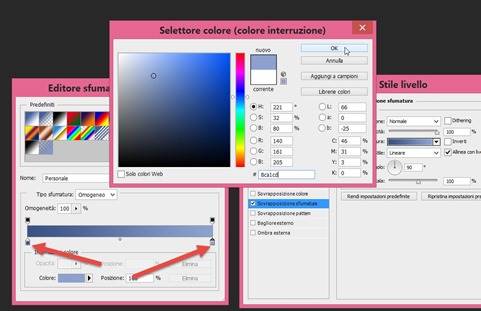
Dovremo impostare come colore iniziale e finale del gradiente i due codici che abbiamo appena trovato con Oto255. I pulsanti per modificare i colori impostati sul grigio sono quelli posizionati nella parte bassa mentre quelli della parte alta servono per l'opacità.

Si può dare un nome al gradiente appena creato per non doverlo reimpostare quindi si clicca su OK

Si va su OK anche sulla finestra Stile Livello. Aiutandoci con il mouse si sposta la Sovrapposizione sfumatura dal suo Livello a quello del Bottone in modo da visualizzare il gradiente
![sfumatura-bottone[4] sfumatura-bottone[4]](http://lh6.ggpht.com/-WJjhlZXWPkU/VF9JOXwJlvI/AAAAAAAAp8k/1b9ED4y96zM/sfumatura-bottone%25255B4%25255D%25255B2%25255D.jpg?imgmax=800)
che adesso avrà questo aspetto

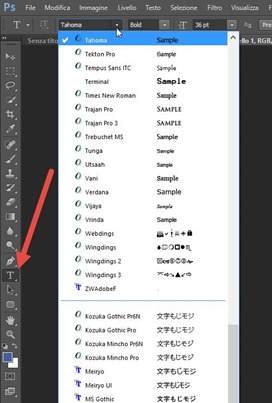
Non resta che passare all'inserimento del Testo. Si va sulla colonna di sinistra e si seleziona

Si possono scegliere dimensioni, tipo e stile dei font e si inizia a digitare il testo sul bottone dopo aver selezionato il colore da utilizzare, in questo caso il bianco #ffffff, e il livello del bottone

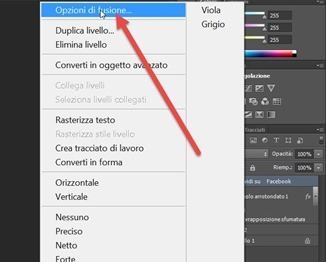
Aiutandoci con lo strumento del posizionamento di Photoshop, il primo in alto nella colonna di sinistra, e utilizzando la scorciatoia da tastiera Ctrl+ Frecce direzionali possiamo posizionare la scritta con la precisione di un pixel. Per rendere più efficace il testo del bottone proviamo ad aggiungere qualche effetto. Con lo strumento Testo selezionato, cliccate con il destro del mouse sul Livello del testo e scegliete Opzioni di fusione

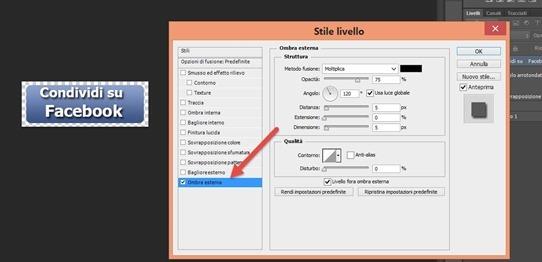
Mettete la spunta e cliccate su Ombra esterna

I più esigenti possono impostare il colore dell'ombra e la sua dimensione per poi andare su OK. Il bottone è stato creato e ha poco da invidiare a uno professionale

Si va su File > Salva con nome e si salva il file in formato PNG per poi caricarlo su Picasa e ottenerne il Link diretto da utilizzare per inserirlo in una sidebar o in un widget.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy