Come realizzare una immagine animata in gif con sfumatura o gradiente e ombreggiature partendo da delle immagini usate come fotogrammi.
Continuo nei tutorial for dummies e quindi anche a mio beneficio su quelle procedure basilari che sono richieste a un blogger per gestire il suo sito. In questo post mostrerò come sia possibile creare un bottone animato in formato GIF che per sua stessa natura è molto più attrattivo per il lettori di un normale pulsante statico. Si tratta in sostanza di creare più immagini che poi saranno gestite come fossero fotogrammi. Tratterò il tema partendo da un esempio concreto ma il procedimento è generale è può essere utilizzato non solo per un pulsante ma per la creazione di una campagna di sensibilizzazione, per aderire a una petizione e anche per la realizzazione di banner pubblicitari fatti in casa.
Ho pensato di creare un pulsante per Facebook che rimane inalterato nella sua forma ma che ha il testo che cambia. In un fotogramma si visualizza "Condividi su" mentre nell'altro si vede "Condividi su Facebook" con il risultato che la parola Facebook sarà lampeggiante.
CREARE UN BOTTONE CON PHOTOSHOP
Si segue il tutorial appena pubblicato su come realizzare un bottone con Photoshop che può essere ulteriormente semplificato visto che non è necessario creare un altro livello specifico. Si va su File > Nuovo e si impostano le dimensioni del bottone con sfondo trasparente. Dopo aver impostato il colore in primo piano con i codici dei colori di Facebook (#45619D) si seleziona lo strumento del Rettangolo Arrotondato e aiutandoci con il cursore lo inseriamo sul bottone

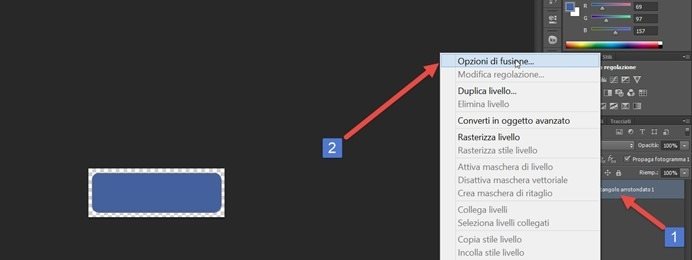
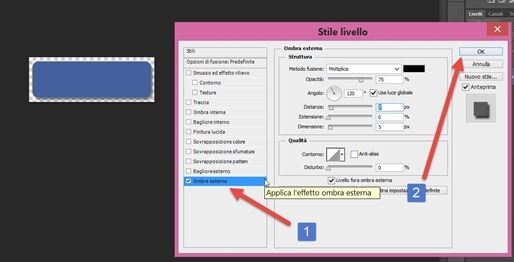
Si clicca con il destro del mouse sul Livello sulla destra e si sceglie Opzioni di fusione. Nella finestra che si apre si va su Ombra esterna e si lasciano le impostazioni di default o si modificano a piacere per un'ombra di altro colore o dimensione

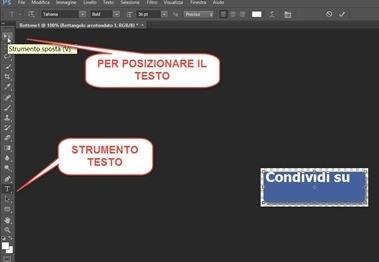
Quando siamo soddisfatti del risultato si va su OK. Si va adesso nella colonna di sinistra e si seleziona lo Strumento Testo. Nella tavolozza dei colori impostiamo il colore del testo che dovrà necessariamente essere diverso da quello del bottone. In alto scegliamo, font, dimensioni e stile quindi iniziamo a digitare dopo aver cliccato nel punto iniziale ricordandoci che sarà comunque possibile riposizionarlo in un secondo momento

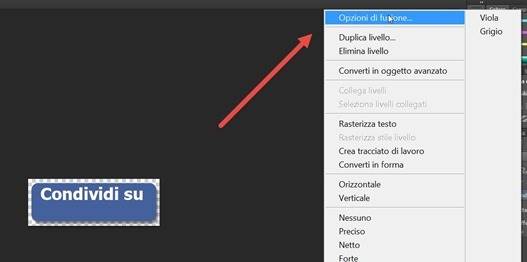
con lo strumento Sposta posizionato in alto della colonna di sinistra. Si seleziona il Livello del Testo, ci si clicca sopra con il destro del mouse e, come prima, si sceglie Opzioni di fusione

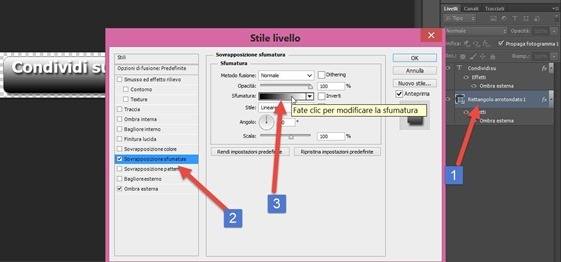
Si clicca nuovamente su Ombra esterna per avere l'ombreggiatura anche nel testo. Sempre nella finestra dei Livelli sulla destra stavolta clicchiamo con il destro del cursore sul Rettangolo. Si sceglie sempre Opzioni di fusione ma stavolta selezioniamo Sovrapposizione Sfumatura

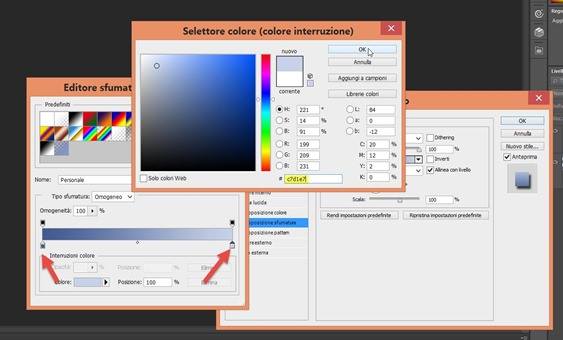
Cliccandoci sopra si aprirà la finestra di configurazione della sfumatura in cui inserire i colori iniziale e finale aiutandoci con lo strumento Oto255 che ci mostra in un pannello a discesa tutte le variazioni di tono del colore in oggetto

Si va su OK in entrambe le finestre. Il bottone ora prenderà questo aspetto
![bottone-facebook[4] bottone-facebook[4]](http://lh6.ggpht.com/-9w1VlLpaEho/VGCd3BcBEQI/AAAAAAAAp-g/eOKtGf88QsM/bottone-facebook42.jpg?imgmax=800)
Si va ora su File > Salva con nome e si salva il file un formato PNG. Non cancelliamo però il progetto. Ritorniamo su Testo per aggiungere anche la dicitura Facebook. Clicchiamo con il destro del mouse sul Livello che si è creato automaticamente e scegliamo Opzioni di fusione > Ombra esterna. Dopo aver cliccato su OK è pronto anche il secondo fotogramma della nostra GIF

Si va su File > Salva con nome e si salva anche questo secondo File immagine in formato PNG.
COME CREARE IL PULSANTE ANIMATO
È evidente che si possono creare tutti i fotogrammi che si vogliono. Vediamo ora come partendo da questi file immagine che preferibilmente dovranno essere delle stesse dimensioni come creare una animazione. Si va su File > Nuovo e Photoshop si ricorderà delle dimensioni che abbiamo già impostato. Andiamo su File > Inserisci e apriamo la seconda immagine che abbiamo salvato

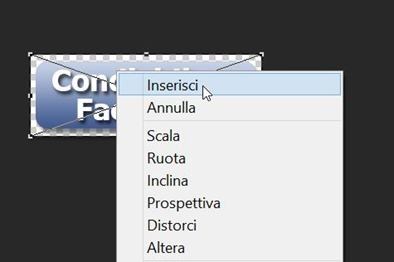
Clicchiamo con il destro del mouse sul bottone che è stato importato e scegliamo Inserisci.

Ora andiamo nel menù principale e selezioniamo Livello > Nuovo > Livello che prenderà il nome di Livello 1. Ritorniamo su File > Inserisci e selezioniamo l'altro file immagine. Completiamo l'inserimento andando sul destro del cursore e scegliendo Inserisci.

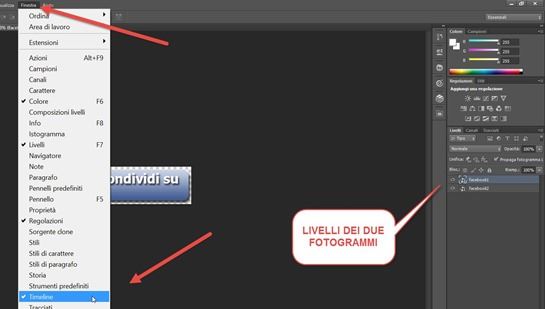
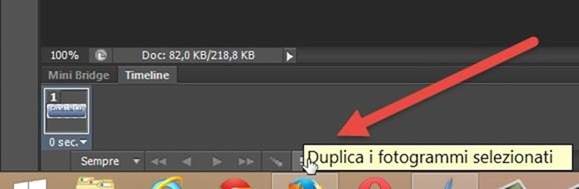
Su Finestra mettiamo la spunta a Timeline o Animazione e in basso sarà mostrato il primo fotogramma della animazione. Andiamo sulla icona di Duplica i fotogrammi selezionati

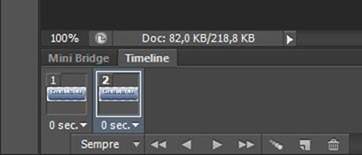
Si visualizzeranno due fotogrammi identici

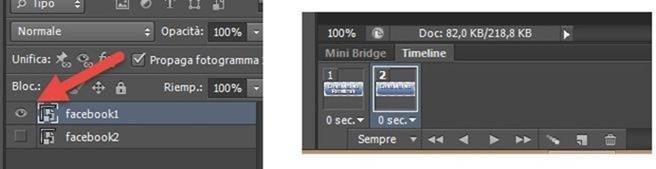
A questo punto selezioniamo il secondo fotogramma e nella finestra dei Livelli cliccando sulle icone dell'occhio facciamo in modo che si visualizzi l'altro fotogramma

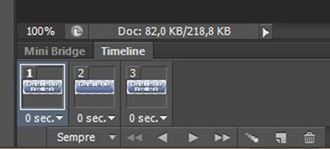
Due fotogrammi sono sufficienti per una animazione ma si può andare nuovamente su Duplica i fotogrammi selezionati per aggiungerne un altro in modo da inserire il file che mostra la scritta Facebook al primo e al terzo posto per averlo visibile in due fotogrammi su tre

Adesso clicchiamo sulla freccia verticale accanto a 0 sec per settare il tempo di permanenza di ciascun fotogramma. Nel test ho scelto 0,5 secondi per tutti e 3 i fotogrammi
![fotogrammi-photoshop[4] fotogrammi-photoshop[4]](http://lh4.ggpht.com/-UEBIbtR3c1I/VGCeJDuLlgI/AAAAAAAAp_o/jAEilivLk3Q/fotogrammi-photoshop42.jpg?imgmax=800)
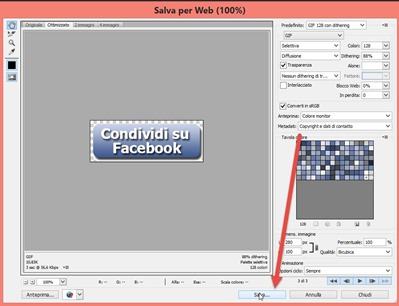
Si va adesso nella icona Play per vedere l'anteprima del nostro bottone animato. Se siamo soddisfatti si va su File > Salva per web quindi si va nuovamente su Salva nella finestra che si apre

Il bottone creato come test ha questo aspetto

che devo dire non è niente male.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy