Come pubblicare immagini con link diretto e video di Youtube e Vimeo nei commenti di Blogger.
Blogger ha sicuramente migliorato la funzionalità dei commenti inserendo quelli nidificati ma i contenuti visualizzabili sono rimasti limitati al solo testo. Gli unici tag HTML che possono essere utilizzati sono <b> per il grassetto, <i> per il corsivo e <href=…> per i collegamenti. Vediamo come si possano aggiungere anche video e immagini seguendo lo stesso procedimento usato per le emoticon animate.
Si tratta in sostanza di codificare una sintassi che tramite javascript venga sostituita dal codice di una immagine o dal codice embedded di un video. Tale codice dovrà necessariamente essere funzione dell'indirizzo della immagine o del video che vogliamo visualizzare. Per determinare l'URL di un video di Youtube possiamo selezionare e copiare l'indirizzo dalla barra del browser oppure dal link presente su Condividi o direttamente nel codice da incorporare che hanno comunque sempre lo stesso ID. Per esempio:
https://www.youtube.com/watch?v=cd4TUoUN44w
http://youtu.be/cd4TUoUN44w
https://www.youtube.com/embed/cd4TUoUN44w
mentre per i video di Vimeo l'URL si ricava andando su Share poi su Embed e copiando il solo indirizzo. Un video di Vimeo ha per esempio questo URL:
http://player.vimeo.com/video/108798045
Per essere sicuri che sia quello giusto incollatelo nella barra degli indirizzi del browser e aprite la scheda. Si dovrà vedere il player video a tutta pagina.
MESSAGGIO AI LETTORI
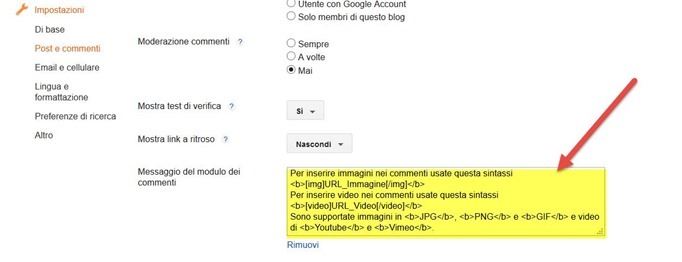
Affinché i lettori possano usufruire di questa funzionalità è chiaro che debbono essere informati della sua esistenza. La cosa migliore è quella di inserire un testo nel modulo dei commenti. Si va su Bacheca > Impostazioni > Post e Commenti > Messaggio del modulo dei commenti

e si può inserire un messaggio di questo tenore
Per inserire immagini nei commenti usate questa sintassi
[img]URL_Immagine[/img]
Per inserire video nei commenti usate questa sintassi
[video]URL_Video[/video]
Sono supportate immagini in JPG, PNG e GIF e video di Youtube e Vimeo
che mostri la sintassi da utilizzare per postare immagini e video. Gli indirizzi delle immagini non sono altro che i link diretti ottenuti da Picasa o altro hosting su cui siano state caricate mentre gli URL dei video di Youtube e Vimeo si ottengono con il metodo appena illustrato. Il messaggio può essere arricchito con i tag <b> e <i> per il grassetto e il corsivo.

CODICE NEL MODELLO PER VIDEO E IMMAGINI NEI COMMENTI
Dopo aver salvato il template si va su Modello > Modifica HTML, si cerca la riga </body> e subito sopra si incolla il seguente codice javascript
<!-- Video e Immagini nei Commenti Inizio -->
<script>
//<\[\/img\]/ig, "<img class='imm_commenti' src='$1'\/>");
cambia = cambia.replace(/\[video\]https:\/\/www\.youtube\.com\/embed\/(.*?)\[\/video\]/ig, "<iframe class='video-comm' src='https://www.youtube.com/embed/$1'><\/iframe>");
cambia = cambia.replace(/\[video\](https:\/\/youtu\.be\/|https:\/\/www\.youtube\.com\/watch\?v\=)(.*?)\[\/video\]/ig, "<iframe class='video-comm' src='https://www.youtube.com/embed/$2'><\/iframe>");
cambia = cambia.replace(/\[video\](http:\/\/youtu\.be\/|http:\/\/www\.youtube\.com\/watch\?v\=)(.*?)\[\/video\]/ig, "<iframe class='video-comm' src='https://www.youtube.com/embed/$2'><\/iframe>");
cambia = cambia.replace(/\[video\](http:\/\/player\.vimeo\.com\/video\/)(.*?)\[\/video\]/ig, "<iframe class='video-comm' src='http://player.vimeo.com/video/$2'><\/iframe>");
document.getElementById(id).innerHTML = cambia;} Video_Imm_Comm('comment-holder');
//]]>
</script>
<!-- Video e Immagini nei Commenti Fine -->
<script>
//<\[\/img\]/ig, "<img class='imm_commenti' src='$1'\/>");
cambia = cambia.replace(/\[video\]https:\/\/www\.youtube\.com\/embed\/(.*?)\[\/video\]/ig, "<iframe class='video-comm' src='https://www.youtube.com/embed/$1'><\/iframe>");
cambia = cambia.replace(/\[video\](https:\/\/youtu\.be\/|https:\/\/www\.youtube\.com\/watch\?v\=)(.*?)\[\/video\]/ig, "<iframe class='video-comm' src='https://www.youtube.com/embed/$2'><\/iframe>");
cambia = cambia.replace(/\[video\](http:\/\/youtu\.be\/|http:\/\/www\.youtube\.com\/watch\?v\=)(.*?)\[\/video\]/ig, "<iframe class='video-comm' src='https://www.youtube.com/embed/$2'><\/iframe>");
cambia = cambia.replace(/\[video\](http:\/\/player\.vimeo\.com\/video\/)(.*?)\[\/video\]/ig, "<iframe class='video-comm' src='http://player.vimeo.com/video/$2'><\/iframe>");
document.getElementById(id).innerHTML = cambia;} Video_Imm_Comm('comment-holder');
//]]>
</script>
<!-- Video e Immagini nei Commenti Fine -->
Si cerca quindi la riga ]]></b:skin> e, subito sopra, si incolla quest'altro codice
/* Video e Immagini nei Commenti */
#comment-holder .imm_commenti, #comment-holder i[rel="image"] {
max-width: 420px; /* Larghezza massima immagini */
width: auto;
height: auto;
display: block;
margin: 5px auto; /* Centrare e separare immagini */
}
#comment-holder .video-comm {
width: 420px; /* Larghezza del player */
height: 236px; /* Altezza del player */
display: block;
margin: 5px auto; /* Centrare e separare il video */
}
#comment-holder .imm_commenti, #comment-holder i[rel="image"] {
max-width: 420px; /* Larghezza massima immagini */
width: auto;
height: auto;
display: block;
margin: 5px auto; /* Centrare e separare immagini */
}
#comment-holder .video-comm {
width: 420px; /* Larghezza del player */
height: 236px; /* Altezza del player */
display: block;
margin: 5px auto; /* Centrare e separare il video */
}
Si salva il template. Il tag display: block; viene utilizzato per mostrare immagini e video in una riga separata senza testo alla loro sinistra e alla loro destra mentre i valori degli altri parametri possono essere modificati in funzione delle dimensioni del nostro layout. Il rapporto scelto tra larghezza e altezza del player video è di 16:9 ma può essere scelto anche di 4:3. Quando in un commento saranno inserite insieme al normale testo anche delle stringhe di questo genere
[img]URL_Immagine[/img]
[video]URL_Video[/video]
si potranno vedere nel commento anche l'immagine e il video relativi.

OSSERVAZIONI CONCLUSIVE
Per utilizzare questa tecnica è necessario avere attivati i commenti nidificati, con le risposte per intenderci, e il modulo dei commenti posizionato sotto al post e non che si apra in una finestra a parte. A questo scopo si può andare su Impostazioni > Post e Commenti > Posizione commento e scegliere Incorporato. Sono supportate le immagini JPG, PNG e GIF anche animate mentre per i video sono supportati quelli di Youtube e Vimeo.
Dopo il primo commento il messaggio dei lettori viene visualizzato in basso e non immediatamente sopra al modulo e potrebbe essere poco visibile. Si può ovviare facendo una modifica al template che mostri il messaggio ai lettori sempre sopra al modulo dei commenti come del resto è stato fatto da tempo anche in questo sito.


nel codice del mio modello non c'è la riga
RispondiElimina]]>
che faccio?
Grazie
Mirco
no no, c'è! Scusa, bastava espandere le righe... sorry!
Eliminagrazie mille per questa guida, mi è stata utilissima!
RispondiEliminaCiao Ernesto. Ho seguito questo tuo post per inserire un’immagine nel commento e ci sono riuscito. E’ però visibile solo nella versione desktop e non mediante cellulare. Si può rendere visibile anche nella versione mobile? Grazie.
RispondiEliminaÈ piuttosto complicato e non so neppure se sia possibile riuscirci
Elimina@#
Vorrei ringraziarti moltissimo per questo articolo. Finalmente sono riuscita a capire come inserire nei commenti immagini e video, sebbene con un "aiutino" da parte di mio figlio che è senz'altro più abile di me nella tecnologia!
RispondiEliminaEsiste un codice per inserire nei commenti foto dal pc?
RispondiEliminaGrazie.
Nel senso da caricare direttamente? No. Prima le foto vanno caricate nel web per poi utilizzarne l'URL diretto. Puoi usare Google Foto in questo modo
Eliminahttp://www.ideepercomputeredinternet.com/2016/10/hotlink-direct-link-google-photos.html
@#
Grazie per le dritte!
EliminaOttimo, grazie! Ho solo una domanda, riguardante le istruzioni per i lettori. I tag vengono interpretati appunto come tag e di conseguenza trasformati. Io ho bisogno che restino in forma originale, altrimenti i lettori non le possono vedere e non le possono usare. Grazie!
RispondiEliminaIl messaggio non contiene tag HTML ma caratteri normali come parentesi quadre. Nello screenshot si vede che nel modulo ho inserito (senza spazi) i tag < b > e < /b > per il grassetto e il tag < br/ > per il salto di riga per rendere più evidente la sintassi ma si può anche evitare di farlo
Elimina@#
Scusa, ho fatto confusione. Già non me ne intendo, inoltre faccio queste prove alle due di notte. Mi creano problemi i tag per spiegare come inserire i link. Scusa ancora.
Elimina