Come mostrare nei modelli di Blogger Dynamic Views la Descrizione del blog sotto al nome e non accanto come di default.
Nei Modelli a Visualizzazione Dinamica o Dynamic Views di Blogger le personalizzazioni sono molto limitate e questo è un vero peccato perché la potenzialità di questi template e la loro velocità di caricamento ne farebbero un prodotto ottimale per chi si diletta con il blogging. È finalmente disponibile anche per quei modelli la funzione per selezionare uno sfondo tra quelli proposti nella Libreria oppure di caricarne uno di nostro gradimento con cui creare un Header o Intestazione.
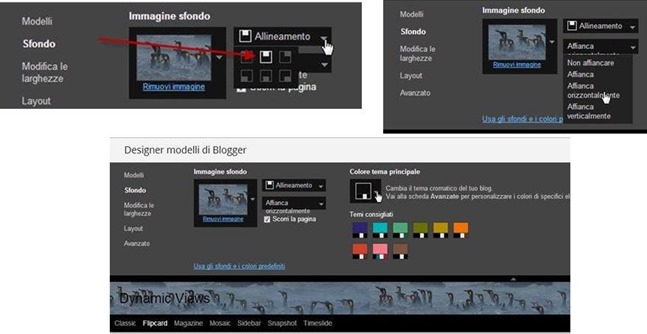
Si va su Modello > Personalizza > Sfondo > Immagine di sfondo e se ne sceglie una tra quelle proposte. Alternativamente si può andare su Carica immagine e selezionare una immagine dal nostro computer che abbia esattamente le dimensioni dell'Header o Intestazione (soprattutto in altezza). L'immagine in questo modo sarà lo sfondo di tutto il blog. Andate adesso su Allineamento e selezionate uno dei tre proposti in alto (a sinistra, al centro o a destra).
Ora aprite il menù Affianca posto più sotto e scegliete Affianca orizzontalmente. Se le dimensioni della immagine caricata sono giuste lo sfondo si vedrà solo nella Intestazione e quindi sarà come aver creato un header. Il titolo e la descrizione del blog si vedranno sopra alla immagine caricata.

COME MOSTRARE LA DESCRIZIONE SOTTO IL NOME DEL BLOG
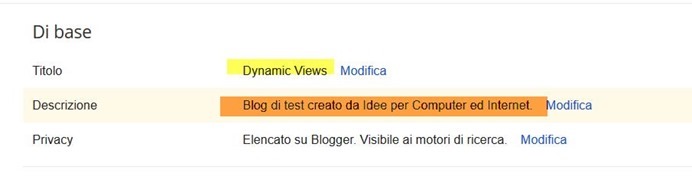
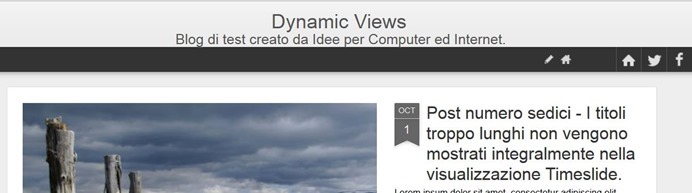
Una cosa piuttosto strana sui modelli Dynamic Views è che la Descrizione viene visualizzata accanto al nome del blog. Per modificare entrambi si va su Impostazioni > Di Base > Modifica

Il risultato è il seguente
![titolo-descrizione-blog[4] titolo-descrizione-blog[4]](http://lh4.ggpht.com/-Gr2HaeJbUZA/VDudemOiN_I/AAAAAAAApa0/Wrq9bEV3yt4/titolo-descrizione-blog%25255B4%25255D%25255B2%25255D.jpg?imgmax=800)
Da Modello > Personalizza > Avanzato possiamo operare su dimensioni, colori e caratteri di titolo e dimensione ma non sul loro posizionamento. Vediamo come fare per vedere la Descrizione sotto al Titolo. Si va su Modello > Personalizza > Avanzato > Aggiungi CSS e si incolla
#header .header-bar .title, .ss{
padding-top: 14px;
line-height: 30px !important;
margin-right: 0px !important;
text-align: center;}
#header.header div.header-bar span.title h3 {
display: block !important;
position: relative;
top: -10px;}
padding-top: 14px;
line-height: 30px !important;
margin-right: 0px !important;
text-align: center;}
#header.header div.header-bar span.title h3 {
display: block !important;
position: relative;
top: -10px;}
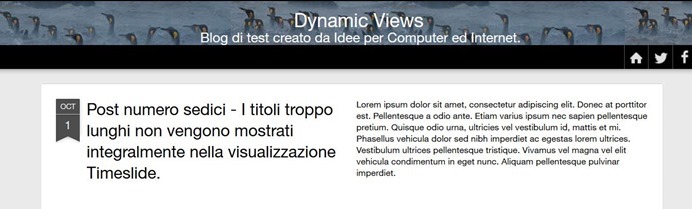
Posizionate il cursore dopo l'ultima parentesi graffa e pigiate su Invio (o Enter) quindi andate su Applica al blog che nel frattempo sarà diventato un pulsante attivo. Non considerate l'Anteprima perché non vi mostrerà nulla di nuovo. Quando aprirete il vostro sito avrà questo aspetto

Nel caso abbiate caricato una immagine di sfondo Titolo e Descrizione si vedranno al di sopra

Nello screenshot precedente sono stati cambiati i colori di titolo e descrizione per maggiore visibilità andando su Modello > Personalizza > Avanzato > Titolo blog e Descrizione blog. Osservo che la riga text-align: center; serve per centrare Nome del blog e Descrizione e può essere tralasciata o si può sostituire center con left o right con ovvio significato. Il tag top: -10px; serve invece per il posizionamento della descrizione e il valore -10px può essere aumentato o diminuito.


Grazie. Sopratutto per lo spazio che dedichi alle visualizzazioni dinamiche. Sai se ci sono in cantiere altre necessarie e dovute novità?
RispondiEliminaNo :(
EliminaIo li trovo dei templates bruttissimi! xD
RispondiEliminaO.T. Ernesto, hai pubblicato qualche guida per settare al meglio blogger? :)
Ho pubblicato migliaia di articoli ma non una guida completa anche perché l'interfaccia cambiava spesso almeno fino a poco fa
Elimina@#