Installare il gadget delle ultime foto pinnate da un utente su Pinterest adattabile alla larghezza del layout.
Pinterest è un social network dedicato alle immagini che può servire per incrementare le visite visto che ogni foto che viene postata su Pinterest ha anche il link alla pagina web da cui proviene e che quindi può invogliare gli utenti a vedere in che contesto è stata utilizzata.
Un paio di anni fa avevo mostrato un gadget che mostrava ai visitatori le ultime foto che avevamo pinnato. Si trattava di un gadget di tipo artigianale mentre adesso ne sono disponibili di ufficiali, c'è pure un creatore di widget e ultimamente è stato anche aggiunto il caricamento asincrono.
Per mostrare ai visitatori del nostro sito web quali sono state le ultime foto che abbiamo pinnato dobbiamo andare su Layout > Aggiungi un gadget > HTML/Javascript e incollare questo codice
<script type="text/javascript">
(function(d){
var f = d.getElementsByTagName('SCRIPT')[0], p = d.createElement('SCRIPT');
p.type = 'text/javascript';
p.setAttribute('data-pin-hover', true);
p.async = true;
p.src = '//assets.pinterest.com/js/pinit.js';
f.parentNode.insertBefore(p, f);
}(document));
</script>
<a data-pin-do="embedUser" href="http://pinterest.com/parsifal32/"></a>
(function(d){
var f = d.getElementsByTagName('SCRIPT')[0], p = d.createElement('SCRIPT');
p.type = 'text/javascript';
p.setAttribute('data-pin-hover', true);
p.async = true;
p.src = '//assets.pinterest.com/js/pinit.js';
f.parentNode.insertBefore(p, f);
}(document));
</script>
<a data-pin-do="embedUser" href="http://pinterest.com/parsifal32/"></a>
dove dovrà solo essere modificato il nome utente colorato di rosso. La larghezza del gadget si adatterà automaticamente a quella della sidebar

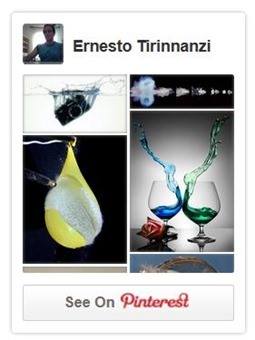
Volendo questo stesso codice può essere incollato in Modalità HTML in un post o in una pagina statica che mostrerà il gadget con gli Ultimi Pin sarà visualizzato così
![ultimi-pin-pinterest[4] ultimi-pin-pinterest[4]](http://lh4.ggpht.com/-w0cgszgve3U/U6P1CStjAtI/AAAAAAAAnsw/RI5T_ngYyvs/ultimi-pin-pinterest%25255B4%25255D%25255B2%25255D.jpg?imgmax=800)
Il navigatore cliccando su See on Pinterest accederà al profilo dell'utente.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy