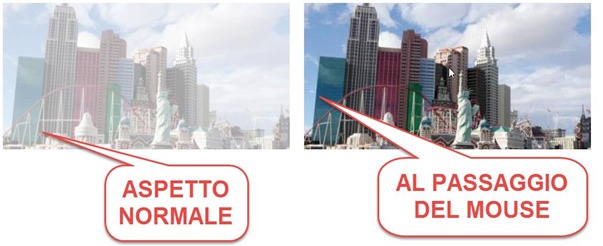
Come installare degli effetti di opacità e di nitidezza al passaggio del cursore usando JQuery in una singola immagine o in tutte le foto del sito.
Per i codici dei colori si può utilizzare il sistema RGB che consente a priori di impostare la opacità e quindi la trasparenza. Si può anche associare l'effetto opacità a un evento del mouse e mostrare una immagine opaca al passaggio del cursore oppure mostrare una foto opaca che si illumina quando il mouse le passa sopra. È anche possibile utilizzare un codice per mostrare tutte le immagini opache per poi schiarirle al passaggio del mouse oppure mostrarle nitide e opacizzarle al passaggio del cursore.
Per rendere le cose più chiare è meglio suddividere il post in sezioni ciascuna delle quali dedicata a uno specifico effetto locale o complessivo.
IMMAGINE OPACA CHE SI SCHIARISCE
Per questo effetto su una singola foto non occorre modificare il template. Si va sull'Editor in modalità HTML e si incolla un codice come questo
<img style="opacity:0.4;filter:alpha(opacity=40)" onmouseover="this.style.opacity=1.0;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=40" src="http://lorempixel.com/400/200"/>
dove è stata utilizzata una immagine generica di LoremPixel il cui URL è colorato di blu. Con il codice proposto abbiamo una immagine con opacità 0.4 (40) che diventa invece perfettamente nitida al passaggio del mouse 1.0 (100). Questi due parametri possono essere modificati

IMMAGINE NITIDA CHE SI OPACIZZA
Il codice da incollare in modalità HTML in questo caso è il seguente
<img style="opacity:1.0;filter:alpha(opacity=100)" onmouseover="this.style.opacity=0.5;this.filters.alpha.opacity=50" onmouseout="this.style.opacity=1.0;this.filters.alpha.opacity=100" src="http://lorempixel.com/450/300"/>
con un URL di una immagine casuale colorato di blu e che in situazione normale è nitida ma che si opacizza con opacità 0.5 (50) al passaggio del cursore.

EFFETTO SCHIARIMENTO IN TUTTE LE IMMAGINI
Per ottenere questo effetto bisogna modificare il template e usare JQuery. Si va su Modello > Modifica HTML, si cerca la riga </head> quindi, subito sopra, si incolla questo codice
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').fadeTo('slow', 0.6);
$('img').hover(function() {
$(this).fadeTo('slow', 1.0);
}, function() {
$(this).fadeTo('slow', 0.6);
});
});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').fadeTo('slow', 0.6);
$('img').hover(function() {
$(this).fadeTo('slow', 1.0);
}, function() {
$(this).fadeTo('slow', 0.6);
});
});
//]]>
</script>
Si salva il modello. Si devono solo personalizzare i parametri della opacità che sono stati proposti come 0.6 in situazione normale e 1.0 cioè completa nitidezza al passaggio del cursore. Se nel nostro template abbiamo già JQuery si può fare a meno di inserire la riga evidenziata di giallo.
EFFETTO OPACITÀ IN TUTTE LE IMMAGINI
Il codice da incollare sempre sopra a </head> in questo caso è il seguente
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').fadeTo('slow', 1.0);
$('img').hover(function() {
$(this).fadeTo('slow', 0.6);
}, function() {
$(this).fadeTo('slow', 1.0);
});
});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').fadeTo('slow', 1.0);
$('img').hover(function() {
$(this).fadeTo('slow', 0.6);
}, function() {
$(this).fadeTo('slow', 1.0);
});
});
//]]>
</script>
con le stesse personalizzazioni già viste in precedenza. Il codice proposto mostra le immagini nitide che prendono una opacità di 0.6 quando ci si passa sopra con il cursore.
EFFETTO SCHIARIMENTO SOLO IN ALCUNE FOTO
Il codice da incollare nella stessa posizione è il seguente
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('.LevaOpac').fadeTo('slow', 0.6);
$('.LevaOpac').hover(function() {
$(this).fadeTo('slow', 1.0);
}, function() {
$(this).fadeTo('slow', 0.6);
});
});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('.LevaOpac').fadeTo('slow', 0.6);
$('.LevaOpac').hover(function() {
$(this).fadeTo('slow', 1.0);
}, function() {
$(this).fadeTo('slow', 0.6);
});
});
//]]>
</script>
Per applicare questo effetto a una singola immagine questa deve essere postata nell'Editor di Blogger in Modalità HTML tramite questo codice
<img class='LevaOpac' src='URL_IMMAGINE' alt="Testo Alternativo" title="Nome Immagine"/>
dove è stata usata la classe LevaOpac e anche i tag Alt e Title che comunque non servono per questo specifico effetto ma solo in chiave SEO.
EFFETTO OPACITÀ PER SINGOLE FOTO
Il codice da incollare con le stesse modalità diventa il seguente
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('.AggOpac').fadeTo('slow', 1.0);
$('.AggOpac').hover(function() {
$(this).fadeTo('slow', 0.6);
}, function() {
$(this).fadeTo('slow', 1.0);
});
});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('.AggOpac').fadeTo('slow', 1.0);
$('.AggOpac').hover(function() {
$(this).fadeTo('slow', 0.6);
}, function() {
$(this).fadeTo('slow', 1.0);
});
});
//]]>
</script>
Dopo aver salvato il modello per pubblicare una foto che si opacizza al passaggio del cursore basta pubblicarla usando l'Editor in Modalità HTML con questo codice
<img class='AggOpac' src='URL_IMMAGINE' alt="Testo Alternativo" title="Nome Immagine"/>
Naturalmente l'opacità 0.6 può essere aumentata (p.e. 0.4) o diminuita (p.e. 0.8)

Questi effetti funzionano con le ultime versioni di tutti i principali browser.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy