Widget di uno slideshow animato degli ultimi articoli per Blogger visti in rotazione con miniature e la possibilità di settare la velocità di scorrimento.
I navigatori che arrivano su un sito possono essere invogliati a rimanerci e quindi ad aprire altre pagine se sono visibili nel layout e quindi cliccabili opportuni widget quali quello degli ultimi commenti, quello delle etichette che mostra gli argomenti trattati, il gadget degli ultimi articoli che mostra l'elenco degli ultimi post o altri simili come quello degli articoli più popolari.
Aumentare il tempo di permanenza dei lettori e diminuire quella che si chiama la frequenza di rimbalzo riveste una notevole importanza per quello che riguarda l'aspetto SEO visto che si tratta di parametri che vengono altamente considerati da Google nel suo algoritmo per la determinazione del posizionamento nei risultati di ricerca.
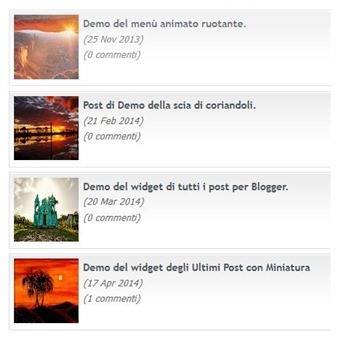
Oltre che mostrare al navigatore occasionale o meno i contenuti dei post è opportuno che questi vengano visualizzati in modo attrattivo per aumentare la percentuale delle persone che vi cliccano sopra. Quello che vado a mostrare è sicuramente uno dei gadget esteticamente più validi che siano mai stati presentati per la piattaforma Blogger visto che si tratta di uno slideshow verticale animato

che mostrerà titoli, miniature, numero dei commenti e, opzionalmente anche la data, contemporaneamente e a rotazione, di quattro degli ultimi otto articoli pubblicati.
L'installazione del widget è semplicissima visto che non occorre neppure modificare il modello. Si va su Layout > Aggiungi un gadget > HTML/Javascript e si incolla il seguente codice
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<style type="text/css" media="screen">
<!--
#spylist {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:350px;
}
#spylist ul{
width:350px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:340px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:72px;
overflow: hidden;
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho48RF6-2gxbXZx-AqaroFx6jBMeFi5Wq4IE_liyEkIml5xbIBt6-64gjMVtWfSPnTSzdVMWB244XVI366BQX7ykA4I1FU6RjhauBjVj0sN4nO9zlqKwFhBl2qjOopVa8IBghklXIt4eY/w1-h211-no/sfondo.jpg) repeat-x;
border:1px solid #ddd;
}
#spylist li a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#spylist li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
.spydate{
overflow:hidden;
font-size:10px;
color:#0284C2;
padding:2px 0px;
margin:1px 0px 0px 0px;
height:15px;
font-family:Georgia;
}
.spycomment{
overflow:hidden;
font-family:Georgia;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
-->
</style>
<script language='javascript'>
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimoOGdh8hDyV0g9uv-jey1DByBWxUp5am3C5myJ0IOm4vBizyziXnrLU2ZuB3RgANSgpfbp953Cruh8OlZ62JhJO5y7RmvYBFSqCmHP1iPG4IoXNrCUWWc-A9lyVMLFElF5kC6Rg9iaOw/w135-h103-no/default1.jpg";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg06wuQ-iA8lbof7waVGP-J2goclSv6Dlx6lWK8diorv8PO6YBg2gBA8r1jHsaMSjmCQ0qZ1Yd9cPnqbJjpnwW1GaFmVxm-9IwkoYru3K75wM6L01Sg3JMO3eFyiQTuDsR-f0PL5NZYxLw/w130-h98-no/default2.jpg";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuYSP0TNayaI-ODek_br3F3YpZPw7djiAZwtPsgCwVlorHjnOMTRUzsv0qTQDanNhA0TbzpNg6nsFVL-O7ILVNOe2u1fs4ecZEfJnlhIFwt14W0-K0P6WHB3TZzFj5YuUOVUa_kXmFWOw/w140-h97-no/default3.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2wBwga-DIDFVCXdj8Zt8EKp91nz8vnsmkmKaqcTrRwPmxiBNhoK79-B_uxNpL4IbljpfZBlo3zLhvsYeb27Zlc75-fNze-r5v-92kdihqcayuxNTufJxJziT285PuTifrJ9m8GbmVu2s/w135-h101-no/default4.jpg";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjN6wTkCLE_McRfI9HW4Yz3H85YHIzXcSNwMm4UX4EMgZd69C9YHbsuV4rxugHrJuMOuhpgNRL6DiYONahpuvOp8NhlHEEmmGUgcGNZm9JQZ-XhyUWOmoSp-2oPf3XTIB5IgcHj_960s4g/w135-h101-no/default5.jpg";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 70;
thumbheight = 70;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "commenti";
showPostDate = true;
summaryPost = 50;
summaryFontsize = 8;
summaryColor = "#666";
icon2 = " ";
numposts = 8;
home_page = "http://demo-parsifal32.blogspot.com/";
limitspy=4
intervalspy=4000
</script>
<div id="spylist">
<script src='https://googledrive.com/host/0B5vupkCL4QrxZXk0QUpyZTRreTA/recentpostthumbspy-min.js' type='text/javascript'></script>
</div>
<style type="text/css" media="screen">
<!--
#spylist {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:350px;
}
#spylist ul{
width:350px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:340px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:72px;
overflow: hidden;
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho48RF6-2gxbXZx-AqaroFx6jBMeFi5Wq4IE_liyEkIml5xbIBt6-64gjMVtWfSPnTSzdVMWB244XVI366BQX7ykA4I1FU6RjhauBjVj0sN4nO9zlqKwFhBl2qjOopVa8IBghklXIt4eY/w1-h211-no/sfondo.jpg) repeat-x;
border:1px solid #ddd;
}
#spylist li a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#spylist li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
.spydate{
overflow:hidden;
font-size:10px;
color:#0284C2;
padding:2px 0px;
margin:1px 0px 0px 0px;
height:15px;
font-family:Georgia;
}
.spycomment{
overflow:hidden;
font-family:Georgia;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
-->
</style>
<script language='javascript'>
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimoOGdh8hDyV0g9uv-jey1DByBWxUp5am3C5myJ0IOm4vBizyziXnrLU2ZuB3RgANSgpfbp953Cruh8OlZ62JhJO5y7RmvYBFSqCmHP1iPG4IoXNrCUWWc-A9lyVMLFElF5kC6Rg9iaOw/w135-h103-no/default1.jpg";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg06wuQ-iA8lbof7waVGP-J2goclSv6Dlx6lWK8diorv8PO6YBg2gBA8r1jHsaMSjmCQ0qZ1Yd9cPnqbJjpnwW1GaFmVxm-9IwkoYru3K75wM6L01Sg3JMO3eFyiQTuDsR-f0PL5NZYxLw/w130-h98-no/default2.jpg";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuYSP0TNayaI-ODek_br3F3YpZPw7djiAZwtPsgCwVlorHjnOMTRUzsv0qTQDanNhA0TbzpNg6nsFVL-O7ILVNOe2u1fs4ecZEfJnlhIFwt14W0-K0P6WHB3TZzFj5YuUOVUa_kXmFWOw/w140-h97-no/default3.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2wBwga-DIDFVCXdj8Zt8EKp91nz8vnsmkmKaqcTrRwPmxiBNhoK79-B_uxNpL4IbljpfZBlo3zLhvsYeb27Zlc75-fNze-r5v-92kdihqcayuxNTufJxJziT285PuTifrJ9m8GbmVu2s/w135-h101-no/default4.jpg";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjN6wTkCLE_McRfI9HW4Yz3H85YHIzXcSNwMm4UX4EMgZd69C9YHbsuV4rxugHrJuMOuhpgNRL6DiYONahpuvOp8NhlHEEmmGUgcGNZm9JQZ-XhyUWOmoSp-2oPf3XTIB5IgcHj_960s4g/w135-h101-no/default5.jpg";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 70;
thumbheight = 70;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "commenti";
showPostDate = true;
summaryPost = 50;
summaryFontsize = 8;
summaryColor = "#666";
icon2 = " ";
numposts = 8;
home_page = "http://demo-parsifal32.blogspot.com/";
limitspy=4
intervalspy=4000
</script>
<div id="spylist">
<script src='https://googledrive.com/host/0B5vupkCL4QrxZXk0QUpyZTRreTA/recentpostthumbspy-min.js' type='text/javascript'></script>
</div>
Si salva e si posiziona nella sidebar quindi si va su Salva disposizione.
PERSONALIZZAZIONI DEL WIDGET
- La larghezza esterna del widget è configurata a 350 pixel che può essere modificata
- La larghezza interna del widget è proposta in 340 pixel e dovrà essere inferiore a quella esterna
- 72 pixel è l'altezza di ciascun elemento
- 70 pixel è la dimensione delle miniature
- 12 pixel è la dimensione dei font del titolo
- I codici dei colori possono essere variati per adattare i colori del widget a quelli del nostro sito
- La famiglia di font Georgia può essere sostituita da un'altra
- Nel codice sono presenti cinque immagini di default che vengono visualizzate nel widget quando nei post non ci fossero delle immagini. I loro URL sono colorati di blu e possono essere sostituiti da altri di vostro gradimento.
- aBold = true; serve per il grassetto, se non piace si può mettere false
- commenti è il testo che viene visualizzato accanto al loro numero
- showPostDate = true; se si vuole mostrare la data del post altrimenti mettere false
- numposts =8; rappresenta il numero dei post che saranno visualizzati. Il widget in effetti mostrerà contemporaneamente solo 4 articoli ma saranno 8 quelli che si visualizzeranno a rotazione nello slideshow.
- Per questioni di sicurezza e per salvaguardare la larghezza di banda è consigliabile scaricare il javascript colorato di viola delle ultime righe e caricarlo su Google Drive inteso come Hosting. Dopo aver ottenuto il link diretto lo potrete sostituire a quello che ho caricato io. Il widget comunque funzionerà anche senza questa operazione
- Sostituire l'URL del blog che ho usato come test con quello del vostro sito ricordandosi se avete un blog gratuito di utilizzare il canonico .com e non il localizzato .it.
- cellspacing = 6; è la distanza tra gli elementi del widget
- intervalspy=4000 serve per settare la velocità dello slideshow. 4000 sono i millisecondi che ci vogliono per passare da un elemento a un altro. Per velocizzare bisogna diminuire questo numero mentre per rallentare occorre aumentarlo. Per dare una idea nella demo ho messo 3000 millisecondi in modo da avere una rotazione ogni 3 secondi.


questo come si po fare un slide-show per blogger di questo genere pero in automatico che funziona senza inserire manualmente titoli e url del immagine. lo trovato in questo sito : http://stareanatiunii.com/
RispondiEliminaC'è questo
Eliminahttp://www.ideepercomputeredinternet.com/2012/04/slideshow-degli-ultimi-post-con.html
ma pare che non funzioni più