Come creare una cartella pubblica su Google Drive, ricavarne l'ID, caricarci file HTML, CSS, XML e javascript e ottenerne il link diretto da usare nei modelli, nei temi e nei widget.
Aggiornamento del 20 Gennaio 2014 - Il metodo presentato in questo post per ottenere gli hotlink da Google Drive è stato perfezionato come illustrato nell'articolo Hosting Google Drive.
Verso febbraio di quest'anno fummo informati da un tecnico di Google mediante un post su Google+ della possibilità di usare Google Drive come hosting di file HTML, javascript, CSS o XML. Successivamente sono apparse delle istruzioni anche nel Centro assistenza di Google Drive che però sono tutt'altro che analitiche. A fronte di questa interessantissima funzionalità pubblicai un articolo su come caricare questi file e avere il loro link diretto. L'hotlink o link diretto è assolutamente necessario quando si voglia inserire l'indirizzo di tale file in un widget o in un modello. Successivamente ho perfezionato questo meccanismo che ho illustrato in un post del novembre scorso.
Verso febbraio di quest'anno fummo informati da un tecnico di Google mediante un post su Google+ della possibilità di usare Google Drive come hosting di file HTML, javascript, CSS o XML. Successivamente sono apparse delle istruzioni anche nel Centro assistenza di Google Drive che però sono tutt'altro che analitiche. A fronte di questa interessantissima funzionalità pubblicai un articolo su come caricare questi file e avere il loro link diretto. L'hotlink o link diretto è assolutamente necessario quando si voglia inserire l'indirizzo di tale file in un widget o in un modello. Successivamente ho perfezionato questo meccanismo che ho illustrato in un post del novembre scorso.
Gli hotlink ottenuti con i due sistemi precedenti pur perfettamente funzionanti hanno però delle controindicazioni formali. Innanzitutto l'URL dei file è formato da un ID alfanumerico che non dice nulla sul suo nome e sul suo formato. In secondo luogo questi file non si possono visualizzare nel browser come invece accade con quelli caricati nella cartella Public di Dropbox.
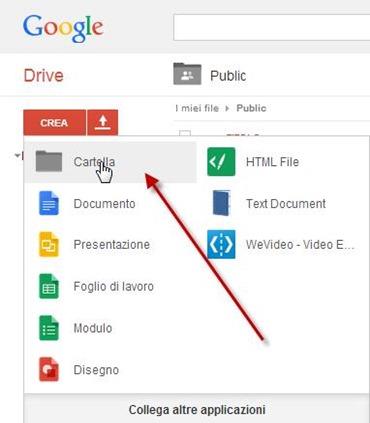
Queste due obiezioni vengono definitivamente rimosse dalla nuova procedura che vado a presentare e che parte dalla individuazione non tanto dell'ID del file ma di quello della cartella di Google Drive in cui il file è stato caricato. Per prima cosa quindi occorre accedere a Google Drive da loggati su Google, cliccare su I miei File e andare su Crea > Cartella

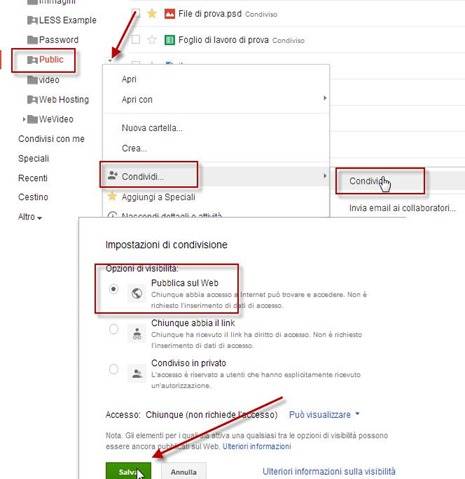
Dopo aver dato il nome alla cartella bisogna renderla pubblica. Per far questo occorre cliccare sulla freccetta presente sulla destra del nome della cartella per aprire il menù a discesa quindi andare su Condividi > Condividi > Cambia e mettere la spunta su Pubblica sul web

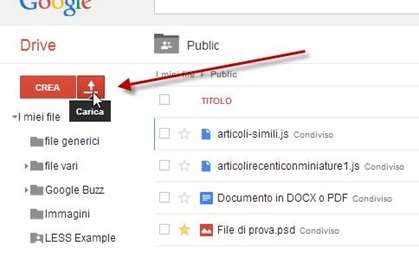
A questo punto possiamo iniziare a caricare i file di cui vogliamo ottenere il link andando sulla icona dell'Upload. È opportuno non convertire i file nel formato di Google Drive ma lasciare quello originale. Il caricamento sarà visualizzato in basso a destra e successivamente il file sarà visualizzato nella cartella.

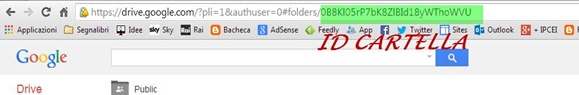
Bisogna adesso risalire all'ID della cartella copiando il suo indirizzo dal browser

L'ID della cartella non è altro che la stringa alfanumerica posta alla fine dell'URL. Tale stringa deve essere incollata nella parte finale di questo nuovo URL
https://googledrive.com/host/
in questo modo
https://googledrive.com/host/0B8Kl05rP7bK8ZlBId18yWThoWVU/
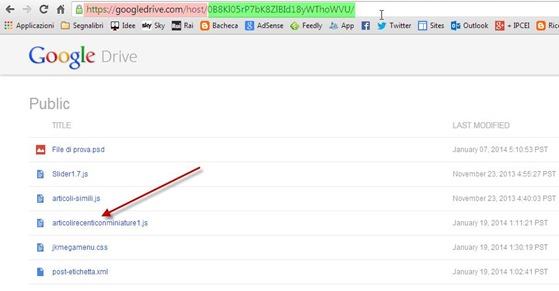
Questo nuovo indirizzo se aperto nel browser mostrerà la cartella con tutti i file contenuti in un nuovo aspetto più essenziale senza gli strumenti di Google Drive e con la data dell'ultima modifica

Adesso si può cliccare su ciascuno dei file presenti per aprirlo e avere il suo link diretto

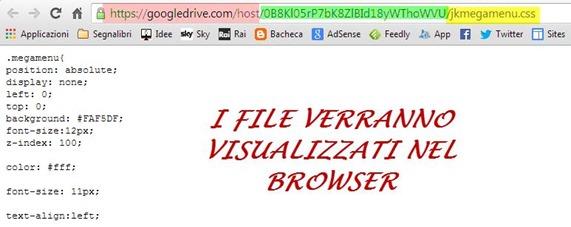
I file verranno realmente visualizzati nel browser e il loro indirizzo sarà formato da tre parti. Le prime due sono comuni a tutti i file presenti nella cartella e nello screenshot sono state colorate di rosa e di verde mentre la terza non sarà altro che il nome e l'estensione del file. Questo ci darà modo di riconoscere immediatamente di cosa si tratti. Ho postato un breve video tutorial sul mio Canale Youtube
Google ci informa che possono naturalmente essere caricati su Google Drive dei file con linguaggi server-side scripting come il PHP ma che Google non supporterà le loro risorse web richiamabili tramite il loro hotlink. Sono comunque sicuramente compatibili e supportati i file HTML, Javascript, XML e CSS e questa funzionalità sarà utile ai proprietari di domini personalizzati che non possono usare Google Sites per i file dei widget e delle personalizzazioni del loro modello su Blogger.


Ciao Ernesto,
RispondiEliminaio ho un dominio personalizzato www.ciclocolor.com, prima utilizzavi Dropbox per avere il link diretto ai file Javscript (.js), poi sono passato a Google Code, adesso sto utilizzando Google Drive.
Per avere il link diretto io faccio così: carico i file javascript su una cartella pubblica; entro nella cartella pubblica e spunto il file .js che mi interessa; poi clicco sulla voce di menu "Altro" e scelgo la sottovoce "Dettagli e Attività"; sulla parte destra compaiono i dettagli del file e, scorrendo verso il basso, compare "HOSTING" dove, subito sotto, c'è il link diretto. Basta copiarlo e inserirlo nel codice.
A me funziona benissimo.
Probabilmente abbiamo detto la stessa cosa ma il procedimento che ho elencato mi sembra più semplice per i neofiti.
Comunque non finirò mai di apprezzare il tuo prezioso contributo che rimane insostituibile per i Blogger partiti da zero come me. Sono sicuro di non essere l'unico ma di farmi solo portavoce di una miriade di Blogger che stanno facendo tesoro dei tuoi suggerimenti.
Grazie!
Grazie della informazione. Non me n'ero accorto ci fosse quella opzione nascosta. È indubbiamente molto più semplice fare nel modo che mi hai indicato. Vorrà dire che ci farò un altro post :))
Elimina@#