Come realizzare una tabella con tutti i post pubblicati nel nostro sito su Blogger suddivisi per etichetta, facilmente navigabili con quelli Recenti messi in evidenza.
Comunicare ai motori di ricerca la sitemap del nostro sito è sicuramente utile per favorirne l'indicizzazione ma lo è altrettanto mostrare anche ai lettori tutta la nostra produzione di contenuti in modo facilmente navigabile. Si può creare una Mappa del sito per categorie o in ordine cronologico oppure si può realizzare una tabella con i titoli di tutti i post con le relative miniature. Ho anche mostrato come realizzare una mappa per categorie con annesso cursore di scorrimento.
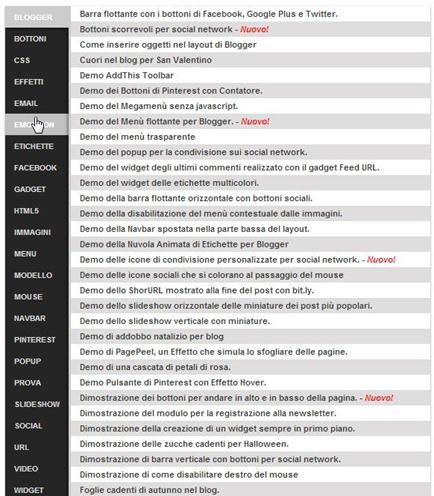
Nell'articolo di oggi vediamo come sia possibile mostrare un Elenco di tutte le etichette del blog con accanto i post in esse contenuti. Si tratta di una ottima scelta estetica visto che tale elenco può essere facilmente inserito in una pagina statica di un blog di Blogger. Inoltre i titoli dei post più recenti possono essere messi in evidenza con la scritta Nuovo! visualizzabile sulla loro destra

Si va su Pagine > Nuova Pagina > Pagina vuota. Si clicca in alto scegliendo HTML che si trova accanto a Scrivi. Si incolla nell'Editor il codice seguente
<style type="text/css">
#tabbed-toc {
margin:0 auto;
background-color:#272727; /*colore di sfondo delle etichette*/
-webkit-box-shadow:0 1px 3px rgba(0,0,0,.4);
-moz-box-shadow:0 1px 3px rgba(0,0,0,.4);
box-shadow:0 1px 3px rgba(0,0,0,.4);
overflow:hidden;
position:relative;}
#tabbed-toc .loading {
display:block;
padding:5px 10px;
font:normal bold 10px Arial,Sans-Serif;
color:white;}
#tabbed-toc ul,
#tabbed-toc ol,
#tabbed-toc li {
margin:0 0;
padding:0 0;
list-style:none;}
#tabbed-toc .toc-tabs {
width:15%;
float:left;}
#tabbed-toc .toc-tabs li a {
display:block;
font:normal bold 10px/28px Arial,Sans-Serif;
height:28px;
overflow:hidden;
text-overflow:ellipsis;
color:#ddd; /* colore del link delle etichette */
text-transform:uppercase;
text-decoration:none;
padding:0 12px;
cursor:pointer;}
#tabbed-toc .toc-tabs li a:hover {
background-color:#c1c1c1; /* colore di sfondo al passaggio del cursore */
color:#fff;} /* colore del link al passaggio del cursore */
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#ccc; /* colore di sfondo etichetta attiva */
color:#fff; /* colore del link etichetta attiva */
-webkit-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
-moz-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
box-shadow:-2px 2px 2px rgba(0,0,0,.5);
position:relative;
z-index:5;
margin:0 -1px 0 0;}
#tabbed-toc .toc-content,
#tabbed-toc .divider-layer {
width:85%;
float:right;
background-color:#fff; /* colore di separazione tra post */
border-left:3px solid #ccc; /* colore bordo separazione tra post e etichette */
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;}
#tabbed-toc .divider-layer {
float:none;
display:block;
position:absolute;
top:0;
right:0;
bottom:0;
-webkit-box-shadow:0 0 7px rgba(0,0,0,.7);
-moz-box-shadow:0 0 7px rgba(0,0,0,.7);
box-shadow:0 0 7px rgba(0,0,0,.7);}
#tabbed-toc .panel {
position:relative;
z-index:5;
font:normal normal 10px Arial,Sans-Serif;}
#tabbed-toc .panel li a {
display:block;
position:relative;
font-weight:bold;
font-size:11px;
color:#3A3A3A; /* colore del link dei post */
line-height:20px;
height:20px;
padding:0 12px;
text-decoration:none;
outline:none;
overflow:hidden;}
#tabbed-toc .panel li:nth-child(even) {
background-color:#DFDDDD;} /* colore di separazione tra post */
#tabbed-toc .panel li:nth-child(even) {
}
#tabbed-toc .panel li a:hover,
#tabbed-toc .panel li a:focus,
#tabbed-toc .panel li.bold a {
background-color:#c1c1c1; /* colore di sfondo tra post */
color:#fff !important; /* colore del link */
outline:none;}
@media (max-width:700px) {
#tabbed-toc .toc-tabs,
#tabbed-toc .toc-content {
overflow:hidden;
width:auto;
float:none;
display:block;}
#tabbed-toc .toc-tabs li {
display:inline;
float:left;}
#tabbed-toc .toc-content {
border:none;}
#tabbed-toc .divider-layer,
#tabbed-toc .panel li time {
display:none;}}
</style>
<div id="tabbed-toc"><span class="loading">Caricando le etichette...</span></div>
<script type="text/javascript">
var tabbedTOC = {
blogUrl: "http://nuovo-blog-di-prova.blogspot.com", /* URL del blog */
containerId: "tabbed-toc",
activeTab: 1,//()
showDates:false,
numChars: 200,
newTabLink: true,
maxResults: 99999,
preload: 0,
sortAlphabetically: true,
showNew: 8,
newText: " - <em style='color:red;'>Nuovo!</em>"
};
</script>
<script src='https://sites.google.com/site/progetto3322/archivio/etichette.js' type='text/javascript'></script>
#tabbed-toc {
margin:0 auto;
background-color:#272727; /*colore di sfondo delle etichette*/
-webkit-box-shadow:0 1px 3px rgba(0,0,0,.4);
-moz-box-shadow:0 1px 3px rgba(0,0,0,.4);
box-shadow:0 1px 3px rgba(0,0,0,.4);
overflow:hidden;
position:relative;}
#tabbed-toc .loading {
display:block;
padding:5px 10px;
font:normal bold 10px Arial,Sans-Serif;
color:white;}
#tabbed-toc ul,
#tabbed-toc ol,
#tabbed-toc li {
margin:0 0;
padding:0 0;
list-style:none;}
#tabbed-toc .toc-tabs {
width:15%;
float:left;}
#tabbed-toc .toc-tabs li a {
display:block;
font:normal bold 10px/28px Arial,Sans-Serif;
height:28px;
overflow:hidden;
text-overflow:ellipsis;
color:#ddd; /* colore del link delle etichette */
text-transform:uppercase;
text-decoration:none;
padding:0 12px;
cursor:pointer;}
#tabbed-toc .toc-tabs li a:hover {
background-color:#c1c1c1; /* colore di sfondo al passaggio del cursore */
color:#fff;} /* colore del link al passaggio del cursore */
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#ccc; /* colore di sfondo etichetta attiva */
color:#fff; /* colore del link etichetta attiva */
-webkit-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
-moz-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
box-shadow:-2px 2px 2px rgba(0,0,0,.5);
position:relative;
z-index:5;
margin:0 -1px 0 0;}
#tabbed-toc .toc-content,
#tabbed-toc .divider-layer {
width:85%;
float:right;
background-color:#fff; /* colore di separazione tra post */
border-left:3px solid #ccc; /* colore bordo separazione tra post e etichette */
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;}
#tabbed-toc .divider-layer {
float:none;
display:block;
position:absolute;
top:0;
right:0;
bottom:0;
-webkit-box-shadow:0 0 7px rgba(0,0,0,.7);
-moz-box-shadow:0 0 7px rgba(0,0,0,.7);
box-shadow:0 0 7px rgba(0,0,0,.7);}
#tabbed-toc .panel {
position:relative;
z-index:5;
font:normal normal 10px Arial,Sans-Serif;}
#tabbed-toc .panel li a {
display:block;
position:relative;
font-weight:bold;
font-size:11px;
color:#3A3A3A; /* colore del link dei post */
line-height:20px;
height:20px;
padding:0 12px;
text-decoration:none;
outline:none;
overflow:hidden;}
#tabbed-toc .panel li:nth-child(even) {
background-color:#DFDDDD;} /* colore di separazione tra post */
#tabbed-toc .panel li:nth-child(even) {
}
#tabbed-toc .panel li a:hover,
#tabbed-toc .panel li a:focus,
#tabbed-toc .panel li.bold a {
background-color:#c1c1c1; /* colore di sfondo tra post */
color:#fff !important; /* colore del link */
outline:none;}
@media (max-width:700px) {
#tabbed-toc .toc-tabs,
#tabbed-toc .toc-content {
overflow:hidden;
width:auto;
float:none;
display:block;}
#tabbed-toc .toc-tabs li {
display:inline;
float:left;}
#tabbed-toc .toc-content {
border:none;}
#tabbed-toc .divider-layer,
#tabbed-toc .panel li time {
display:none;}}
</style>
<div id="tabbed-toc"><span class="loading">Caricando le etichette...</span></div>
<script type="text/javascript">
var tabbedTOC = {
blogUrl: "http://nuovo-blog-di-prova.blogspot.com", /* URL del blog */
containerId: "tabbed-toc",
activeTab: 1,//()
showDates:false,
numChars: 200,
newTabLink: true,
maxResults: 99999,
preload: 0,
sortAlphabetically: true,
showNew: 8,
newText: " - <em style='color:red;'>Nuovo!</em>"
};
</script>
<script src='https://sites.google.com/site/progetto3322/archivio/etichette.js' type='text/javascript'></script>
Si inserisce l'URL del nostro sito e si personalizzano i codici dei colori, lo stile dei bordi, la larghezza dell'elenco e le famiglie dei font. Si pubblica la pagina. Potete vederne una demo online

I possessori di un blog con un dominio personalizzato dovranno scaricare il javascript colorato di viola e caricarlo su un loro hosting privato oppure nella cartella Public di Dropbox. Su showNew possiamo settare il numero dei post che avranno il contrassegno Nuovo! che può anche essere cambiato in New!.


Dovrebbe andar bene anche sulle Dinamiche, vero? Grazie
RispondiEliminaTutti i file Google Sites 'per il momento' funzionano anche sui domini personalizzati. Peccato che non si possono selezionare delle etichette ben precise, per chi ne ha poche è stupendo.
RispondiEliminaSarebbe interessante se si potessero settare solo alcune etichette e non tutte.
RispondiEliminaMolto bello complimenti!! tu consigli Picasa o Dropbox?
RispondiElimina@francesco
RispondiEliminaFunziona perfettamente anche nei blog a Visualizzazione Dinamica
@LadyBella
Picasa? Per i javascript non è utilizzabile. La cosa migliore sarebbe avere un dominio nostro ma in caso contrario usa Dropbox o Google Code. Se hai un blog gratuito non hai problemi
@ASapuppo @Maxso
Non si possono selezionare le etichette
@#
grazie è utilissimo!!
RispondiEliminagià inserito:-)
grazie mille e per comprimere le immagina cosa mi consigli? che sia semplice xò ...........
RispondiEliminaProva questi due tool per PNG e JPG
Eliminahttp://www.ideepercomputeredinternet.com/2013/08/ottimizzare-immagini-blogger-template.html
@#
ernesto in questi giorni in tanti abbiamo notato che sono sparite foto dai post vecchi dei nostri blog..che motivo potrebbe esserci?
EliminaNon lo sapevo e non saprei dirti
Elimina@#
Grazie lo stesso....la cosa cmq è scocciante e costringe a rifare un blog
EliminaCi deve essere una spiegazione. Forse dipende dal fatto che non hai attivato Google+ e che quindi hai delle limitazioni nel tuo account Picasa. Leggi per esempio qui
Eliminahttp://www.ideepercomputeredinternet.com/2013/01/siti-blogspot-servizi-utili.html
@#
P.S. Si tratta di pura ipotesi
strano però ho il blog da piu' di un anno e non era mai successo
EliminaUtilissimo. Provo a personalizzarlo per il mio blog. Grazie!!!!
RispondiEliminaMi è poco chiara l'operazione da fare per i possessori di un dominio personalizzato...scusami e grazie
RispondiEliminaI javascript presenti su Google Sites funzionano solo con domini Google. I domini personalizzati sono degli utenti e non di Google. Bisogna quindi caricare i javascript da un'altra parte. Non posso caricarli io su DropBox perché altrimenti consumerei tutta la banda
Elimina@#
Grazie, molto bello, manca pero' la lista completa. si potrebbe inserire?
RispondiEliminaConsulta questi altri post per vedere se c'è quello che cerchi (che non ho capito)
Eliminahttp://www.ideepercomputeredinternet.com/2012/03/come-creare-delle-mappe-del-sito.html
http://www.ideepercomputeredinternet.com/2011/10/come-inserire-i-titoli-di-tutti-i-post.html
http://www.ideepercomputeredinternet.com/2013/01/blogger-sitemap-etichette.html
@#
Il secondo link e' quello che fa per me, intendevo appunto la lista completa dei post mentre questo script e' solo la lista per etichetta, manca quella completa.
Eliminap.s. ti chiedo una cosa di la' :)
Chiedilo alla autrice che tra l'altro è una mia lettrice e credo si sia ispirata a qualche mio post. Si vede che è una tabella.
RispondiElimina@#
Qualcuno di voi l'ha già inserito nel proprio blog?
RispondiEliminaIo l'ho inserito nel mio caricando il file Js su dropbox ma nulla
Praticamente quando apro la pagina compare sempre la scritta del caricamento
Del resto della tabella non ne vuole sapere nulla :S
Il mio dominio è su blogger ed è acquistato
La Demo funziona perfettamente
Eliminahttp://nuovo-blog-di-prova.blogspot.it/p/post-per-etichette.html
Se hai un blog con dominio personalizzaro invece di usare DropBox prova con il più efficiente Google Drive che permette di essere usato come Hosting
http://www.ideepercomputeredinternet.com/2014/01/google-drive-hosting-hotlink.html
@#
È bellissimo. Se si potessero selezionare solo alcune etichette sarebbe perfetto.
RispondiEliminaNon abbiamo trovato alternative, eh?
C'è questa
Eliminahttp://www.ideepercomputeredinternet.com/2013/11/blogger-sitemap.html
con uno scroll continuo e quest'altra
http://www.ideepercomputeredinternet.com/2013/01/blogger-sitemap-etichette.html
con la paginazione ma non si possono ugualmente selezionare le etichette
@#
Ernesto aiuto non mi funziona piu' ho provato a toglierlo e rimetterlo ma mi rimane sempre la scritta "caricando le etichette"
RispondiEliminaNon saprei perché non ti funziona. Se prima andava forse hai modificato qualcosa ma è come cercare un ago in pagliaio come dicono dalle mie parti :))
Elimina@#
Ciao,
RispondiEliminauna domanda è possibile includere solo i post con una determinata etichetta invece di includerli
tutti?
Grazie
Ciao.
Sì. C'è questa soluzione
Eliminahttps://www.ideepercomputeredinternet.com/2014/03/mappa-sito-per-etichetta-post-blogger-widget-pagina-statica.html
@#
perfetto, mi ricordavo di averla vista sul tuo sito ma non riuscivo a trovarla.
RispondiEliminaGrazie mille
Ciao.