Come personalizzare il blockquote in un blog di Blogger usando i CSS e inserendo anche il nome dell'autore della citazione.
Questo sito in cui pubblico da anni tutorial per blog su Blogger mi permette di avere una visione privilegiata su quelli che sono gli argomenti più trattati nel web. Accanto a temi classici e assolutamente prevedibili come la musica, la cucina, la moda, lo sport o il make-up ho scoperto che ci sono anche diversi blogger che si occupano di recensioni letterarie e addirittura di poesia.
In questi siti è probabile che si utilizzi in modo abituale lo strumento della citazione o blockquote. Si tratta del pulsante con le virgolette inglesi che racchiude un periodo o comunque una porzione di testo in modo da farlo risaltare sul resto del contenuto. In genere su Blogger ai contenuti con citazione viene semplicemente aumentato il valore del margine sinistro e destro. Nei vecchi modelli era presente lo stile della citazione mentre in quelli nuovi non è più così.
Si può creare una citazione anche con l'HTML oltre che con l'Editor e il pulsante. Il codice da usare è
<blockquote> Testo della citazione </blockquote>
Vediamo come rendere più esteticamente valida una citazione inserendo anche il nome del suo autore

Bisogna andare su Modello > Modifica HTML e cercare la riga ]]></b:skin>. Subito sopra a tali tag si incollano questi fogli di stile
blockquote {
color:#FF9664;
font-family:georgia;
font-size:24px;
text-align:justify;
padding:12px 40px;
margin:4 20px;
margin-bottom:10px;
border:solid 1px #DCDCDC;
position:relative;
}
blockquote:before,
blockquote:after {
position:absolute;
width:36px;
height:36px;
content:".";
font-size:0;
}
blockquote:before {
background-image:url('https://lh6.googleusercontent.com/-6KjV1tgSRD4/Uoowqb3KW5I/AAAAAAAAk88/24yYZAmpHN4/s36/virgolette-aperte.png');
top:0;
left:0;
}
blockquote:after {
background-image:url('https://lh4.googleusercontent.com/-EcWDMoOdWj0/UoowsSC4P5I/AAAAAAAAk9E/wFIUimhaHdY/s36/virgolette-chiuse.png');
bottom:0;
right:0;
}
.autore {
display:block;
text-align:right;
font-size:18px;
padding:4px;
color: #858585;
font-style:italic;
}
color:#FF9664;
font-family:georgia;
font-size:24px;
text-align:justify;
padding:12px 40px;
margin:4 20px;
margin-bottom:10px;
border:solid 1px #DCDCDC;
position:relative;
}
blockquote:before,
blockquote:after {
position:absolute;
width:36px;
height:36px;
content:".";
font-size:0;
}
blockquote:before {
background-image:url('https://lh6.googleusercontent.com/-6KjV1tgSRD4/Uoowqb3KW5I/AAAAAAAAk88/24yYZAmpHN4/s36/virgolette-aperte.png');
top:0;
left:0;
}
blockquote:after {
background-image:url('https://lh4.googleusercontent.com/-EcWDMoOdWj0/UoowsSC4P5I/AAAAAAAAk9E/wFIUimhaHdY/s36/virgolette-chiuse.png');
bottom:0;
right:0;
}
.autore {
display:block;
text-align:right;
font-size:18px;
padding:4px;
color: #858585;
font-style:italic;
}
Si salva il modello dopo aver personalizzato i codici dei colori, le dimensioni e la famiglia dei font e aver eventualmente scelto altre icone per le virgolette all'inizio e alla fine della citazione. Per creare una citazione basterà incollare nel post in Modalità HTML questo schema di codice
<blockquote>
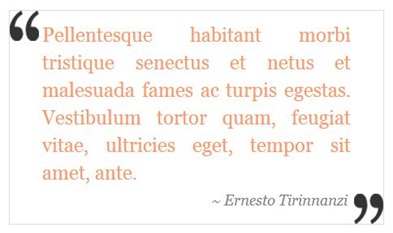
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante.
<span class="autore"> ~ Ernesto Tirinnanzi </span>
</blockquote>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante.
<span class="autore"> ~ Ernesto Tirinnanzi </span>
</blockquote>
dove i tag essenziali sono colorati di rosso.

La parte finale del CSS ha il selettore .autore che determina appunto l'aspetto del nome dell'autore del testo citato. Nel caso si decidesse di non inserirlo la citazione si vedrebbe ugualmente. È anche possibile inserire una citazione di questo genere solo in determinati post o pagine statiche senza modificare il modello. Se si sceglie questa seconda ipotesi dovremo incollare in Modalità HTML il seguente codice
<style>
Codice dei CSS
</style>
<blockquote>
Testo della citazione
<span class="autore"> Autore Citazione </span>
</blockquote>
Codice dei CSS
</style>
<blockquote>
Testo della citazione
<span class="autore"> Autore Citazione </span>
</blockquote>
dove al posto di Codice dei CSS incolleremo il codice che dovevamo inserire nel modello.


Grazie per aver pensato anche a "noi"! ;)
RispondiElimina