Come attivare la Twitter Summary Cards inserendo i metatag nel modello di Blogger.
Come illustrato in un precedente articolo anche Twitter ha voluto rendere più analitici i tweet che riguardano la condivisione di post da domini che abbiano inserito determinati metatag secondo le regole delle Twitter Cards. Gli utenti di Blogger come al solito in questi casi devono fare i salti mortali per adattare i codici usando i tag di Blogger.
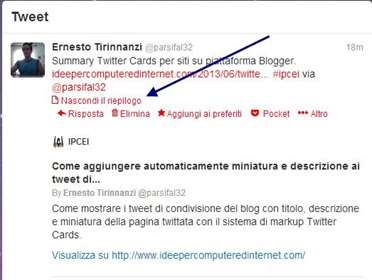
La serie di metatag che avevo presentato nel precedente articolo e che riguardava la Summary Card avevano la controindicazione di funzionare solo nei post e questo ne impediva la validazione da parte di Twitter. Finalmente sono riuscito a trovare un meccanismo tramite i tag condizionali che mostri i metatag opportuni in tutte le pagine del nostro sito. Il risultato pratico sarà che tutte le pagine del nostro blog condivise su Twitter avranno il link Visualizza Riepilogo

Se si clicca sopra a Visualizza Riepilogo si vedrà il tweet in modo più analitico e questo riguarderà anche gli articoli già condivisi in passato

Per attivare la Twitter Summary Cards bisogna andare su Modello > Modifica HTML e cercare la riga </head> . Subito sopra si incolla il seguente codice
<!-- Twitter Card Start -->
<meta content='summary' name='twitter:card'/>
<meta content='@ipcei' name='twitter:site'/>
<meta content='@parsifal32' name='twitter:creator'/>
<b:if cond='data:blog.pageType == "index"'>
<meta expr:content='data:blog.url' name='twitter:url'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<b:else/>
<meta expr:content='data:blog.homepageUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
</b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
<b:else/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQBNHfZJs-Lx5a9_K6jAg4KC-MMMOYK3hf63XU5wH49uLxhq3ESKUlKsa8GGbpayD1TNOjo1lPIPDMzyOgtvZXx6BRwJFZDTisveDggvdJmtNQiN86o9kcLW5HYYGRvlR2E7g9qp9ZFQQ/s593/logo-ipcei-rettangolo.png' name='twitter:image'/>
</b:if>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
<!-- Twitter Card End -->
<meta content='summary' name='twitter:card'/>
<meta content='@ipcei' name='twitter:site'/>
<meta content='@parsifal32' name='twitter:creator'/>
<b:if cond='data:blog.pageType == "index"'>
<meta expr:content='data:blog.url' name='twitter:url'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<b:else/>
<meta expr:content='data:blog.homepageUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
</b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
<b:else/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQBNHfZJs-Lx5a9_K6jAg4KC-MMMOYK3hf63XU5wH49uLxhq3ESKUlKsa8GGbpayD1TNOjo1lPIPDMzyOgtvZXx6BRwJFZDTisveDggvdJmtNQiN86o9kcLW5HYYGRvlR2E7g9qp9ZFQQ/s593/logo-ipcei-rettangolo.png' name='twitter:image'/>
</b:if>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
<!-- Twitter Card End -->
con i parametri in rosso che devono essere personalizzati e che riguardano l'account del sito (@ipcei) e quello dell'autore (@parsifal32) oltre all'URL del logo del blog. Si salva il modello.
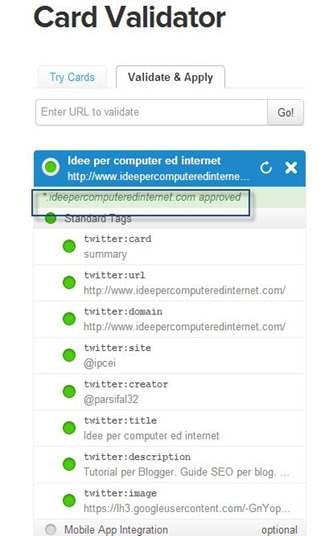
Per la validazione del dominio accedere a Card Validator > Summary Card > Validate & Apply. Digitare il dominio del sito e cliccare su Go!

Non ci sarà approved ma not approved. Dovrete quindi chiedere l'approvazione che sarà comunicata via email in tempi molto rapidi. Nella procedura di richiesta di approvazione dovrete inserire il nome dell'account, quello eventuale del dominio e una breve descrizione del blog

Proverò a attivare altre Twitter Cards e in caso di successo lo comunicherò nei prossimi articoli. Ricordo che sono disponibili oltre a Summary Card anche Large Image Summary Card, Photo Card, Gallery Card, App Card, Player Card e Product Card.
Aggiornamento n°1: Con questa stessa procedura si può ottenere anche la validazione alla Large Image Summary Card. La validazione conferma infatti che viene attivata usando le stesse metatag. Su Twitter però non si vedono le immagini grandi anche se ci sono nei post. Ho letto nei commenti sui forum che il problema è comune e quindi può essere che ci sia solo bisogno di tempo.
Aggiornamento n°1: Con questa stessa procedura si può ottenere anche la validazione alla Large Image Summary Card. La validazione conferma infatti che viene attivata usando le stesse metatag. Su Twitter però non si vedono le immagini grandi anche se ci sono nei post. Ho letto nei commenti sui forum che il problema è comune e quindi può essere che ci sia solo bisogno di tempo.


A me esce Invalid card type. Come si può risolvere?
RispondiElimina@# Non saprei. Il codice applicato nel mio modello funziona. Riprova domani, può dipendere dai server di Twitter. E' una cosa appena introdotta.
EliminaCiao ernesto,
RispondiEliminaho seguito la tua guida e sembrava andare tutto ok. Ho aspettato che mi arrivasse la mail di approvazione e, dopo che è arrivata, ho fatto una prova e vedevo che la card non era attivata. Allora sono tornato alla pagina per validarla e mi da Invalid Card Type
Questo purtroppo non so da cosa possa dipendere. Ti posso consigliare di fare nuovamente la procedura reincollando il codice una seconda volta dopo aver tolto quello che c'è adesso
Elimina@#
ho reincollato il codice, ho provato anche a validare l'url non localizzato (quindi adesso è validato sia il .com sia il .it) la pagina per la validazione me li rileva entrambi validi, ma le card non appaiono
Elimina