Come funziona e quali sono le caratteristiche della nuova interfaccia dell'Editor HTML del modello di Blogger.
Stamani ho ricevuto una email in cui mi si chiedevano delucidazioni sulla nuova grafica dell'Editor del template di Blogger. Mi sono incuriosito e sono andato a vedere. In effetti come annunciato da Blogger Buzz sono state apportate molte migliorie nella visualizzazione del codice sorgente dei nostri blog. Alle novità bisogna però abituarci e a prima vista la grafica sembra meno usabile della precedente che in sostanza aveva solo l'opzione Espandi i modelli widget che adesso non è più presente.
Le novità introdotte riguardano la possibilità di accedere immediatamente al codice di un particolare widget attraverso un menù verticale, la possibilità di espandere il codice di un dato blocco, l'anteprima del blog visibile direttamente nella stessa area, la formattazione del codice, la numerazione delle righe, la colorazione diversa dei vari elementi per aiutare i programmatori e le opzioni Trova e Sostituisci. Per operare sul template si va sempre su Modello > Modifica HTML e la scheda che si aprirà di default sarà quella Modifica Modello

VAI AL WIDGET
Usando questa opzione si può andare direttamente al gadget di cui si conosca l'ID cliccandoci sopra. Il contenuto principale del blog, quello che su Layout viene denotato da Post sul blog ha l'ID Blog1

Per espandere il codice relativo a un widget o a Blog1 si clicca sulla freccia nera presente sulla sinistra. Se si clicca nuovamente sulla stessa area, il modello si collassa di nuovo

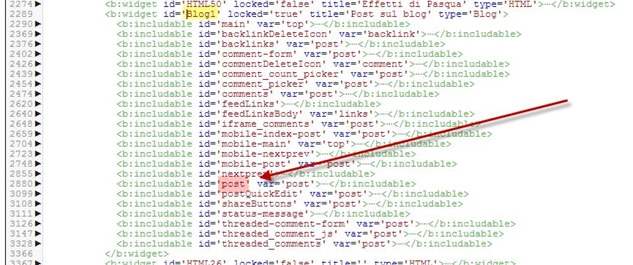
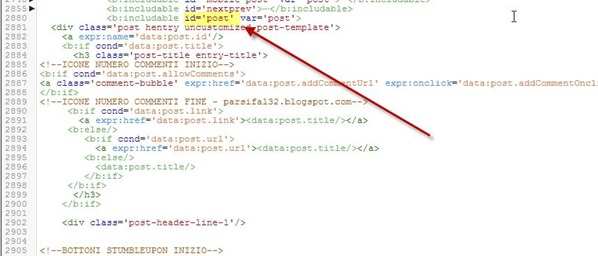
Come vedete nel caso di Blog1 ci sono diverse sezioni di codice suddivise in blocchi oltre alla diversa colorazione e alla identazione che aiuta nelle modifiche. C'è il blocco dei commenti nidificati come quello dei bottoni ufficiali di Blogger. Secondo Blogger Buzz con questo sistema sarà più semplice spostare un elemento più in alto o più in basso del layout. Nelle personalizzazioni l'area di Blog1 più usata è quella denotata da id='post' in cui si possono trovare le righe dove incollare bottoni, banner o altri oggetti. Andando sempre sulla freccetta nera accanto a id='post' possiamo scoprire tutto il codice

Se leggete un tutorial in cui vi si chiede di cercare la riga <data:post.body/> o l'altra riga <div class='post-footer'> queste si troveranno proprio aprendo Blog1 > id='post' e pigiando su F3 o su Ctrl+F.
ESPANDERE IL CODICE DEI VARI SEGMENTI
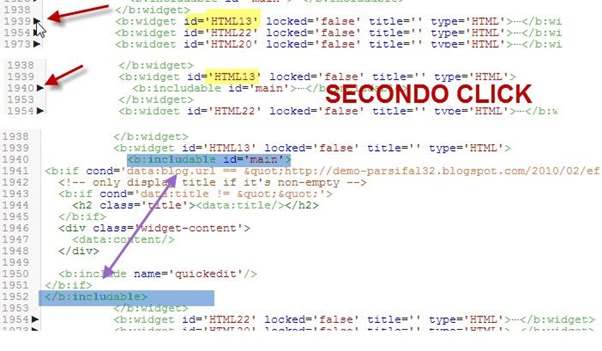
Come detto si può espandere il codice di ciascun widget cliccando sulla freccetta nera a sinistra. Cliccando nuovamente nella stesa zona si collassa di nuovo tutto il codice. In genere occorrono due click

Con il primo si visualizzano le righe che servono per inserire i tag condizionali che sono evidenziate di blu nello screenshot mentre con il secondo click si vede tutto il codice.
ANTEPRIMA DEL MODELLO NELLA STESSA SCHEDA DEL BROWSER
Andando su Anteprima Modello si visualizzerà il blog prima di aver salvato le modifiche
Sono sempre presenti i bottoni Salva modello, Annulla modifiche e Ripristina modelli widget ai valori predefiniti che non è il caso di usare se non in caso di assoluta necessità quando siamo nel caos più totale perché equivale alla formattazione del PC o al ripristino delle impostazioni di fabbrica nei cellulari.
FUNZIONE CERCA E SOSTITUISCI
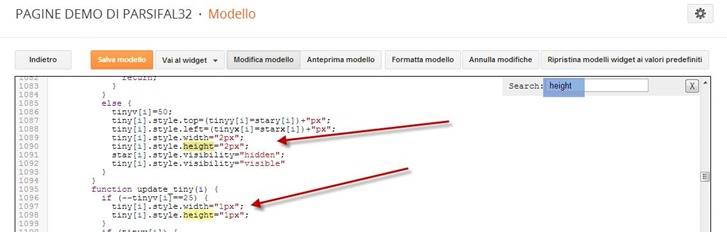
Se andiamo su Modifica Modello, clicchiamo nell'area del codice e digitiamo Ctr+F si aprirà una casella per cercare una data occorrenza. Se si digita e si va su Invio e si visualizzeranno tutte quelle presenti

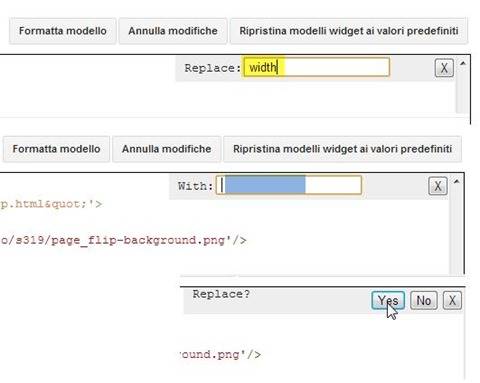
Se invece digitassimo Ctrl+Shift+F visualizzeremo la casella Replace. Digitando la parola e andando su Invio si potrà sostituire tale stringa con un'altra

Per il momento userò ancora il browser per queste operazioni e per le sostituzioni meglio non abbandonare ancora il buon Notepad++ fino a che non avrò padroneggiato questi nuovi strumenti.
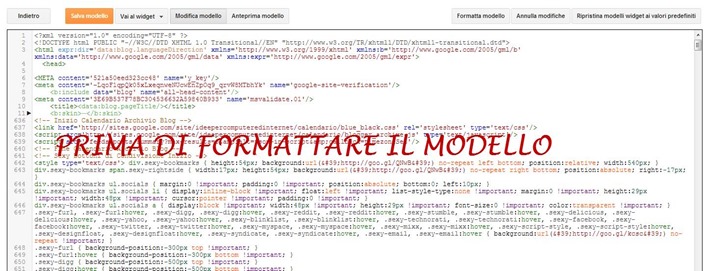
FORMATTAZIONE DEL MODELLO
Se siete della idea di avere modelli molto compatti per ottimizzare la richiesta di indirizzi e quindi aumentare la velocità di caricamento della pagina allora questa opzione può essere in qualche modo controproducente. E' invece molto utile per mettere ordine nel vostro template specialmente se è stato personalizzato a più riprese. Cliccando su Formatta Modello, il codice diventerà molto più leggibile


In questo caso i CSS e i javascript prenderanno la loro struttura classica di identazione e saranno più facilmente identificabili e quindi modificabili. Prima di salvare il modello dopo averlo formattato è opportuno andare su Anteprima Modello per verificare che sia tutto OK.
CONCLUSIONI
Sembra che questo nuovo Editor sia stato introdotto a tutti gli utenti di Blogger e che non ci siano opzioni per tornare alla vecchia interfaccia. Nei tutorial che siete abituati a seguire dovete abituarvi a trovare il codice in modo diverso rispetto al classico Espandi i modelli widget quindi su Ctrl+F. Le novità introdotte vanno indubbiamente verso un miglioramento dell'Editor e della sua usabilità ma come in tutte le cose bisognerà prenderci pratica. Quando le cose si saranno un po' stabilizzate sarà mia cura pubblicare un tutorial nel mio Canale Youtube su questo nuovo Editor del template di Blogger.


ADORO *_*
RispondiEliminaGrazie. Meno male che ci sei tu a studiare queste novità per noi!!!!
RispondiEliminaSon venuta di corsa a leggerti, sicura di trovare la guida, ed eccola!
RispondiEliminaComunque, non so se è causa di questi cambiamenti, ma negli ultimi giorni, senza aver aggiunto/modificato nulla nel mio template ho notato anomalie. Improvvisamente la mia icona commenti (personalizzata) è spostata a destra.
Quando vado in modello->personalizza->avanzato, non modifica font/colori, pur evidenziando con i trattini rossi la parte che vorrei modificare. Qualcosa, improvvisamente, non torna.
a ecco perchè ultimamente non trovavo + i css con le variazioni fatte!!! ma allora tutti i codici che avevo introdotto da tuoi vari tutorial non ho ben capito, restano invariati? uff, queste rivoluzioni blogger mi mettono sempre un po' di ansia....
RispondiEliminaIo non riesco a incollare un testo, con questo nuovo editor... capita solo a me????
RispondiEliminaTi ringrazio per questa guida introduttiva del nuovo editor. A primo acchitto, mi sembra piu' usabile del precedente ma non e' detta l'ultima parola.
RispondiEliminaa presto, Alex
@# Tiziana
RispondiEliminaHo letto sul Forum di Blogger che il problema che hai riscontrato è comune. Potrebbe dipendere da tutte queste modifiche
@MadiS
Per adesso non ho ancora testato, lo farò presto e ti saprò dire :)
Grazie mille Ernesto! :)
EliminaMah, vedrò come risolvere. Non mi va di reimpostare il template di base, aggiungendo tutte le personalizzazioni.
Argggg!
grazie... :)
Elimina.. più facile a dirsi che a farsi, ce ne vorrà prima di 'prenderci la mano', mannaggia...
RispondiEliminaHo notato che hanno tolto la stringa
RispondiElimina<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
Si son accorti che forse IE7 è diventato obsoleto.
@# Nel mio modello è rimasta quella che avevo messo
Elimina< meta content='IE=8, IE=9, IE=10, chrome=1' http-equiv='X-UA-Compatible'/ >
poi sai di IE7 chissenefrega
Di sicuro un passo in avanti per Blogger...speriamo continuino così
RispondiEliminaCredo finirò con l'impazzire perché non trovo un accidente! :(
RispondiElimina@# Le cose sono molto più semplici di come sembrano. Ci farò un video tutorial
RispondiEliminaPer il momento preferisco scaricare il modello e modificarlo con Notepad++. Stavo per impazzire nel tentativo di inserire il messaggio prima dei commenti nidificati; se le prime due parti del codice le ho trovate (quasi) subito, l'ultima era irrintracciabile. :(
RispondiEliminama il numero riga che compare serve anche per modificare gli errori che vengono segnalati da net parade?
RispondiElimina@# Il numero di riga serve proprio quando se tenti di salvare il modello ti dice Errore alla riga XYZT. Net Parade non so cosa sia :)
EliminaGrazie Ernesto, sei sempre velocissimo e preciso guai se non esistesse questo blog, però personalmente ritengo che avere, oggi, un blog personale non sia più un piacere o un divertimento, sta diventando sempre più complicato con questi continui cambiamenti. Tra SEO, Leyout, Modelli, collegamenti a pagine dei vari Facebook e g+, Posizionamenti, Codici, Page Rank, Ad Sense, ecc... avere un comunissimo blog diventa quasi un lavoro a tempo pieno.
RispondiElimina@# Dipende dagli obiettivi che ci si pone. Certo che con meno di un'ora al giorno da dedicarvi si fa poco :)
EliminaL'aspetto positivo del nuovo editor è che permette di scegliere quale widget ripristinare ai valori predefiniti. :)
RispondiElimina@# Quest'aspetto non lo avevo notato :)
EliminaCiao!
RispondiEliminaMa se io volessi cambiare template al mio blog caricando un file XML come posso farlo con questo nuovo editor?
@# Il nuovo Editor non c'entra nulla con un nuovo template. Vai su Modello > Backup/Ripristino > Seleziona file > Scegli il file quindi vai su Carica.
Elimina@MadiS, anche a me non fa il copia e incolla n'è diretto n'è con Blocco Note. Sicccome ho hovuto fare diversi interventi ho usato Dreamweaver salvato il template e poi da Blogger ricaricato il modello ogni volta.
RispondiEliminaE' una novità che interessa anche le visualizzazioni dinamiche? O meglio, con questa novità è possibile personalizzare questi modelli ? Grazie come sempre
RispondiElimina@# Anche se l'Editor è cambiato per le Visualizzazioni Dinamiche siamo nella situazione precedente. Il layout è quello e si possono fare solo piccolissime modifiche
EliminaUn suggerimento: come posso comunicare ai miei visitatori il prossimo cambio dell'indirizzo del mio blog "vestito" con le visualizzazioni dinamiche? Chiaramente escludendo il post.
EliminaNon esisterebbe, ad esempio, la possibilità di una comunicazione popup o qualcosa del genere?
Grazie Ernesto ;)
@# Prova con questo sistema
Eliminahttp://www.ideepercomputeredinternet.com/2011/09/come-inserire-un-avviso-fisso-o.html che dovrai adattare alle tue esigenze il messaggio di avviso sostituendo le icone dei social con link o altre immagini
Grazie ernesto;)
EliminaMa è attuabile anche nelle #@visualizzazioni dinamiche?
@# Anche quelli a Visualizzazione Dinamica hanno un Editor HTML identico. Il problema è che le modifiche spesso non funzionano.
Elimina...è proprio questo il problema...
EliminaErnesto ho un serio problema, ho fatto delle modifiche al template usando i modelli di Blogger, questa mattina volevo finire il lavoro ma aprendo modello non mi lascia fare nessuna midifica. Sono impazzito, cambiato Browser, riavviato pc ma niente fino a quando ho scoperto che considera il mio Blog come lo avessi creato in "Visualizzazione dinamica". Reimpostando il modello in Versione "semplice, finestra immagine ecc.." mi lascia fare tutte le modofiche una volta salvato se cerco di riaprirlo lo fa in "Visualizzazione dinamica" e si blocca tutto. Non so se sono stato chiaro ma è difficile spiegarlo, sapresti dirmi che succede e come risovere. Grazie anticipate.
RispondiEliminaScusa, sono in tilt, ho usato l'account del blog di mia moglie.
Elimina@# Mi accorgo solo adesso del tuo commento. Spero che tu abbia salvato una copia del template. In questo caso risolvi tutto
Eliminaoddio grazie!!! ero già nel panico!! come sempre il tuo blog è il migliore!!!
RispondiElimina@# Grazie. Sono consapevole di essere un punto di riferimento per molti di voi :))
Elimina...e diciamolo ad ALTA VOCE !!!! :D
EliminaHo trovato l'articolo utilissimo e ti ringrazio, però ho un problema, mi interessava proprio il punto in cui dici "Se leggete un tutorial in cui vi si chiede di cercare la riga o l'altra riga ..... class='post-footer'> queste si troveranno proprio aprendo Blog1 > id='post' e pigiando su F3 o su Ctrl+F."
RispondiEliminaDopo aver aperto Blog1 non ho altre freccette da aprire e non vedo traccia di "post-footer" avrei bisogno di inserire un tastino pinterest. Dove sbaglio? Grazie mille
@# Non sbagli. Ho integrato questo tutorial con un altro specifico su come cercare una data riga o stringa di codice nel nuovo Editor di Blogger
Eliminahttp://www.ideepercomputeredinternet.com/2013/04/how-to-search-blogger-template-code.html
Gentilissimo, grazie ancora.
RispondiEliminaSolo l'unica che è in crisi perchè non ci capisce più niente e non riesce a modificare niente? ): per dire, adesso devo sostituire la scritta "read more" con un'immagine che prima avevo già impostato ma che con il nuovo modello mi si è cancellata e non capisco davvero cosa debba fare. Prima di tutto se vado al widget "Blog1" non riesco a trovare il blocco "post" da tirare giù per cercare ecc. uffi. C'è qualcuno che può aiutarmi?
RispondiEliminaNo ok, credo di aver risolto questa parte. Ma come ho visto in un altro tutorial di questo sito per mettere un'immagine al posto di "read more", bisogna incollare subito dopo (che ho trovato), il codice, ma dopo averlo inserito non mi compare se visualizzo il blog, rimane il classico "read more". questo è dovuto al nuovo editor?
RispondiElimina@# Se non si vede più l'immagine non dipende dal nuovo Editor HTML ma da qualche altra ragione. Dove avevi caricato l'immagine? Su Picasa come è consigliabile o su qualche altro hosting? Prova a incollare l'URL della immagine in una scheda per la navigazione in incognito per vedere se si visualizza correttamente. Il problema credo sia lì. Se hai messo l'immagine su Picasa o su Google+ può essere che tu abbia contrassegnato come Privato l'album in cui è inserita.
EliminaP.S. Cercare il codice nel nuovo Editor di Blogger è più semplice. Leggi questo post e guarda anche il video
http://www.ideepercomputeredinternet.com/2013/04/how-to-search-blogger-template-code.html
Ciao,domandi piccina...
RispondiEliminaDove trovo questo: body ? grazie sto impazzendo.
intendo la parola body tra : < / blabla >
RispondiEliminainvece io è da ieri che non riesco a lavorare sui post del blog ...non mi permette di scrivere post se non dall'accesso blogger dal telefonino...e non so neanche a chi segnalare il problema di blogspot.it
RispondiEliminaIn questi casi le cose da fare sono
Elimina1)Provare con browser diversi da quello solito
2)Provare a eliminare cache e anche cookie se del caso
3)Postare il problema sul forum http://productforums.google.com/forum/#!forum/blogger-it
4)Verificare se ci sono dei problemi simili al nostro per altri utenti
http://knownissues.blogspot.it/
5)Se ancora non si riesce allora è il caso di vedere, testando una disinstallazione, se gli ultimi widget o le ultime personalizzazioni inserite creino questi problemi
@#
grazie per i preziosi consigli. farò un pò di tentativi!
Eliminasparita la freccia che espande le sezioni Blog1 e le altre sottosezioni. ora è un casotto, ho paura che non sia questione di browser, ora carico opera e vediamo.
RispondiEliminagrazie, stavo impazzendo con i tutorial, non trovavo mai "div class='post-footer'" e ora ho capito perchè!
RispondiEliminaciao Ernesto, grazie dei suggerimenti!
RispondiEliminavorrei dirti che cercando di trovare la riga che suggerivi....non le rintraccio nemmeno con F3...nè aprendo Blog1...
mi potresti aiutare? grazie!
Non si deve usare più F3 ma solo Ctrl+F
EliminaPer ulteriori informazioni leggi questi post e guarda pure i video
http://www.ideepercomputeredinternet.com/2013/04/how-to-search-blogger-template-code.html
http://www.ideepercomputeredinternet.com/2013/08/cercare-codice-html-blogger-template.html
@#
ti ringrazio!!!!!
EliminaCiao, grazie per la guida, purtroppo sono ancora in difficoltà. Non usavo blogger da tempo ed ora, senza la funzione espandi modelli widget, non riesco più a trovare la porzione di codice (per inserire il banner pubblicitario sotto al titolo del post). Mi sembra di aver capito che devo andare sul widget denominato blog1. E poi? Se digito control+F, inserisco , continua a non prendere il comando. Cosa sto sbagliando?
RispondiEliminaGrazie, Luca
Se è molto tempo è normale che tu non sappia come fare. Leggi questo post e guarda il video per capire come cercare il codice
Eliminahttp://www.ideepercomputeredinternet.com/2013/04/how-to-search-blogger-template-code.html
Poi c'è da dire che in nuovo Editor di Blogger è stato suddiviso in Sezioni e quindi quando si incolla un codice va inserito nella giusta sezione (mobile o desktop)
http://www.ideepercomputeredinternet.com/2013/08/cercare-codice-html-blogger-template.html
Poi dopo la prima volta non sarà più un problema
@#
Si, negli ultimi 5 anni ho prevalentemente lavorato su piattaforma WP. Perfetto, mi guardo tutto con calma domani.
EliminaGrazie davvero per i suggerimenti e per la pronta risposta Ernesto.
Luca
Ciao Ernesto.
RispondiEliminaNon so se è un problema solo mio o è già capitato ad altri. Nelle ultime settimane quando accedo su modello in html su blogspot non riesco a modificare nulla... si blocca. L'unico modo che ho per accedervi è da un vecchio pc in Windows XP (a volte si blocca anche li)... con Windows 7 si blocca sia con Chrome che con Internet Explorer.
Mi sapresti dire cosa può essere?
Grazie :-)
Non te lo so dire con certezza. A volte è un problema di browser e di cookie. Quando succede bisognerebbe provare ad accedere con una scheda in incognito e fare un accesso singolo da lì in modo da escludere eventuali cookie che danno fastidio. Se la cosa non si risolve in tempi rapidi prova a rivolgerti al forum di Blogger che però adesso è solo in lingua inglese
Elimina@#
Grazie Ernesto... in incognito purtroppo si blocca lo stesso. Quindi potrebbero essere dei cookie che danno fastidio. Proverò a contattare il forum e vediamo se riesco a risolvere il problema.
EliminaGrazie ancora :-)
Melciar
ciao, per favore!!! io posso sostituire un termine con "cerca-sostituisci" su un intero blogspot di google, senza essere costretto ad entrare in ogni articolo, in un solo articolo/post alla volta? grazie 1000
RispondiElimina=====
Ti ho già risposto su Youtube. Non credo sia possibile
Elimina@#