Come creare degli URL personalizzati e pertinenti per il nostro Profilo su Google+ e la nostra Pagina Business.
Su Google Plus non è ancora possibile personalizzare l'URL del profilo e delle pagine business che si sono create diversamente da quanto accade con Facebook che consente di creare un VanityURL sia per il Profilo sia per le pagine ufficiali. Se non lo avete ancora fatto recatevi su Username dopo esservi loggati.
In attesa che anche Google ci permetta di sostituire le asettiche sequenze numeriche con espressioni più facilmente ricordabili e più pertinenti si può utilizzare l'interessante servizio offerto da Gplus.to che ci consente di creare un URL personalizzato per il Profilo e le Pagina Brand semplicemente inserendo il nostro ID impostando un redirect 302 tra i suoi server e quelli di Google.
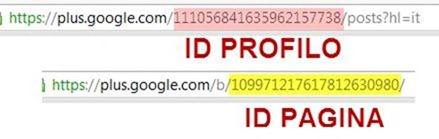
Per conoscere l'ID del nostro Profilo su Google Plus e l'ID della Pagina Business è sufficiente consultare la barra del browser dopo che si sono aperti

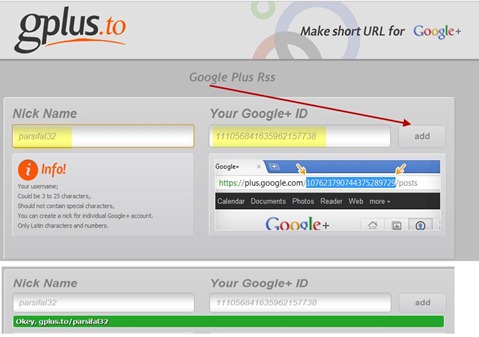
Adesso si incolla l'ID del Profilo nell'apposito campo su Gplus accanto al Nick Name che si è scelto. Si clicca su Add. Si riceverà conferma dell'avvenuto redirect all'URL gplus.to/nickname

Si ripete la stessa operazione per la pagina business digitandone il nome e incollandone l'ID. Credo sia inutile sottolineare che il redirect avviene da Gplus verso Google+ e che quando Profilo e Pagina Brand vengono aperti, nella barra del browser si vedranno comunque i consueti ID numerici.
- VanityURL del Profilo si Google Plus: gplus.to/parsifal32
- VanityURL della Pagina Brand: gplus.to/ideepercomputeredinternet


ciao Ernesto, come posso inserire un immagine/banner sopra l'header del blog come questo: http://theblondesalad.com (pubblicità scarpe)?
RispondiEliminagrazie
@Gaiavincenzi
EliminaLeggiti questo post
http://www.ideepercomputeredinternet.com/2011/01/come-visualizzare-aggiungi-un-gadget-in.html
serve per visualizzare "Aggiungi un gadget" anche sopra all'header in modo da incollarvi un widget HTML/Javascript.