Chi ha un minimo di conoscenza di informatica sa che i colori vengono rappresentati da dei codici che possono essere esadecimali oppure rappresentati da una terna di numeri che vanno da 0 a 255. I due sistemi di classificazione dei colori si indicano con Hex e RGB. Qualche tempo fa ho anche scritto un post sui codici dei colori. I blogger particolarmente attenti alla grafica sono quotidianamente alle prese con questi codici che sono presenti anche nei modelli di Blogger e in alcuni widget attraverso dei tag del tipo color:#0AC57F; dove le sei cifre esadecimali sono precedute dal simbolo del cancelletto. Alternativamente si possono usare anche espressioni inglesi stavolta senza cancelletto, per esempio background-color: yellow;.
Chi gestisce un sito web, quando vede un colore che gli piace, è subito interessato a conoscerne il codice corrispondente. Non tutti sanno che ci sono delle estensioni che ci permettono di farlo con un semplice click in pochi secondi. Se utilizzate Chrome vi consiglio Eye Dropper che è facilissima da usare. Dopo aver cliccato su Add to Chrome e aver aspettato l'installazione, si visualizzerà una icona nella barra del browser in tutto e per tutto identica allo Strumento Contagocce che ben conoscono coloro che usano Photoshop o Gimp.
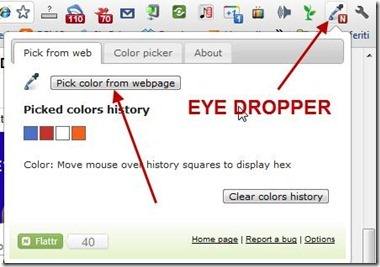
Quando siamo su una pagina che ha colori che ci interessano, possiamo cliccare su questa icona

Si aprirà una piccola finestra in cui andare con il sinistro del cursore su Pick color from webpage. Il mouse cambierà di aspetto e mostrerà un quadratino con il colore del pixel che in quel momento sta puntando. Se si clicca sul sinistro del cursore, tale colore sarà acquisito dalla estensione

Se si clicca nuovamente su Eye Dropper si visualizzerà il quadratino che abbiamo selezionato insieme a tutti gli altri che abbiamo scelto in passato. Si può sempre togliere tutto andando su Clear Colors History.

Il codice del colore sarà visibile sotto forma di sei cifre esadecimali. Andando nella scheda Color Picker potremo visualizzare tale colore all'interno della tavolozza

Oltre al codice HEX sarà possibile acquisire quello RGB equivalente. Nel caso dello screenshot abbiamo HEX #f6fa0d e RGB (246,250,13). Un'altra estensione per Chrome che lavora in modo simile è Color Pick che può essere scaricata sempre dal Chrome Web Store. Altra alternativa sempre per Chrome è ColorPicker.
Se usate Firefox c'è a disposizione l'ottimo addon ColorZilla che funziona in modo pressoché analogo ai precedenti. Se invece per la vostra navigazione preferite usare ancora Internet Explorer allora vi consiglio … di cambiare browser.


Utilissimo!
RispondiElimina