Questo post è un aggiornamento di un articolo che avevo pubblicato qualche tempo fa su un gadget per Blogger che elencava i post con più commenti. L'aggiornamento si è reso necessario perché Yahoo ha cambiato il motore del suo strumento Pipes passando dal V1 al V2. Questo ha provocato il malfunzionamento di molti Pipes che erano stati realizzati con la tecnologia precedente. Alcuni sono tornati a posto da soli come quello che è alla base del Gadget dei Top Commentatori, altri come il Pipe per questo widget continuava a dare messaggi di errore.
Cercando tra i Pipes di Yahoo funzionanti ho trovato delle idee utili su quegli di Blogger Sentral e di Belog Cap Ayam, un blog malese di fashion, che mi hanno permesso di creare una Pipe in grado di generare i feed giusti per il nostro widget.
Il Widget degli Articoli più commentati mostra appunto un elenco personalizzabile dei post che hanno ricevuto più commenti tra gli Ultimi 1000 post che sono stati pubblicati. Ho postato nel web una
I post più popolari, widget ufficiale di Blogger, mostra gli articoli più visti mentre questo mostra quelli con più commenti. I due elenchi possono essere sostanzialmente diversi perché il traffico non sempre genera dibattito tra i lettori. L'aspetto di base è questo

Per l'installazione bisogna andare (nuova Bacheca) su Layout > Aggiungi un gadget > HTML/Javascript e incollare questo codice
<!-- Post più popolari Inizio -->
<script type="text/javascript">
function getYpipePP(feed) {
document.write('<ol style=" ">');
var i;
for (i = 0; i < feed.count ; i++)
{
var href = "'" + feed.value.items[i].link + "'";
var pTitle = feed.value.items[i].title;
var pComment = " \(" + feed.value.items[i].commentcount + "\)";
var pList = "<li>" + "<a href="+ href + '" target="_blank">' + pTitle;
document.write(pList);
document.write(pComment); //eliminare questa riga per togliere il contatore dei commenti
document.write('</a></li>');
}
document.write('</ol>');
document.write('<div style="font-size:70%;text-align:center"><a href="http://goo.gl/xftnK">Install widget</a></div>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
YourBlogUrl=http://www.ideepercomputeredinternet.com
&ShowHowMany=10
&_id=26088013e952970bb43987813f0433de
&_callback=getYpipePP
&_render=json"
type="text/javascript"></script>
<!-- Post più popolari Fine - www.ideepercomputeredinternet.com -->
in Sezioni del sito e aver inserito anche il Titolo del widget. Si clicca su Salva e si posiziona nel punto prescelto della sidebar con il drag & drop del mouse. Passo a elencare le personalizzazioni che debbono essere apportate
- In YourBlogURL deve essere inserito l'indirizzo del vostro blog senza slash finale ( / )
- In ShowHowMany il numero dei post con più commenti che vogliamo visualizzare (10 è il numero proposto)
- Accanto a ogni titolo di post sarà visualizzato il numero dei commenti ricevuti tra parentesi (vedi screenshot). Se non ci interessa mostrare questo dato, è sufficiente eliminare la riga document.write(pComment);
- L'elenco è numerato di default. Se invece si vuole non numerato basta sostituire i tag ol e /ol con ul e /ul
- Il tag target="_blank" comporta che il click sul titolo del post apra la pagina relativa in un'altra scheda del browser
Non resta che inserire l'ID alfanumerico del Pipe di Yahoo. Accedete al vostro account Yahoo oppure createlo appositamente, quindi aprite la pagina del
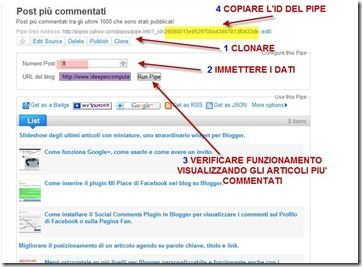
Cliccate sul bottone Clone per copiare il Pipe. Nei due campi Numero Post e URL del blog inserite il numero degli articoli che volete visualizzare e l'URL del vostro blog senza slash ( / ) finale altrimenti non funzionerà. Adesso andate su Run Pipe. Dopo pochi istanti vedrete l'elenco degli articoli con più commenti del vostro blog nella parte bassa. Se così non fosse significa che avete sbagliato a inserire qualche dato.

Non vi resta che copiare l'ID del Pipe evidenziato di giallo nello screenshot e sostituirlo a quello colorato di rosso nel codice precedente. In tale codice javascript non è stato inserito alcun stile per l'elenco <ol style=" ">. Se volete rendere il vostro widget originale potete mettere uno dei seguenti attributi
- disc: cerchio pieno
- circle: cerchio vuoto
- square: quadrato
- decimal: 1, 2, 3, ecc
- decimal-leading-zero: due cifre cioò 01, 02, 03, ecc
- ower-roman: cifre romane minuscole i, ii, iii, iv, v, ecc
- upper-roman: cifre romane maiuscole I, II, III, IV, V, ecc
- lower-alpha: lettere minuscole a, b, c, d, ecc
- lower-greek: lettere greche
Se si aggiunge inside, il marcatore viene inserito all'interno dell'elenco. Di default è all'esterno anche se si può inserire outside per ribadirlo. La sintassi da utilizzare è la seguente
document.write('<ol style="list-style: ... ;">');
dove al posto dei puntini vanno inseriti gli attributi precedenti opzionalmente con l'aggiunta di inside

Il primo widget dello screenshot ha lo stile <ol style="list-style:square inside;"> mentre il secondo ha il CSS <ol style="list-style:lower-greek;">. Concludo ricordando che si può anche inserire una immagine che serva da marcatore per l'elenco. In questo caso il CSS diventa
list-style-image: url(URL_IMMAGINE);
dove l'immagine dovrà essere preventivamente caricata su Picasa e se ne dovrà acquisire l'URL. Con questo CSS
document.write('<ol style="list-style-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9UHrSV5YUbUCnK7bgLwwOMdDlINGe-rF9dhph6NBlZ81jKlXrxH7MPQD99TCsFni0TUpUZxfGeIYnjd0KlTTga3MOTLUxA_Firytzw13QgKZMuH8kfMd-X6M7qkC2nYIRNsE7WPbjdV0/);">');
con questa immagine 


Ciao Ernesto, andando sul link per la reazione del pipe, inserendo il mio url del blog e cliccando run pipe, compaiono in anteprima i post più commentati. Ma l'id pipe è il tuo. Come faccio a crearne uno?
RispondiEliminaGrazie
Contrordine il widget funziona!
RispondiEliminaSucsa, ti pongo un quesito: è possibile far comparire le miniature dei post?
RispondiElimina@Enzo
RispondiEliminaCon questo script la risposta è negativa.
Ok grazie lo stesso!
RispondiEliminaCiao Parsi, grazie del tempestivo aggiornamento. :)
RispondiEliminaBuona domenica.
LeNny.
scusa per gli errori ortografici ma stavo scrivendo molto veloce.
RispondiElimina