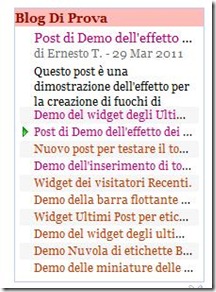
Ho presentato molti gadget per mostrare gli Articoli Più Recenti del nostro blog su Blogger. Ricordo quello semplice con solo titoli e sommario, quello più complesso con le miniature e infine il gadget slideshow, il più sofisticato. Questo widget che vado a presentare è molto originale ed è stato realizzato usando le API di Google. Può essere personalizzato nei colori e nel numero dei post da visualizzare. La sua particolarità risiede nel fatto che saranno mostrati gli Ultimi Post con un breve sommario di solo uno di questi. Ci sarà un effetto di transizione che porterà in primo piano alternativamente tutti gli articoli dell'elenco. Per avere una idea del suo funzionamento visionatelo sulla destra del post di prova
Aspettate qualche secondo per apprezzarne appieno le potenzialità. Ci sarà una freccia che indica di volta in volta il post di cui si visualizza l'incipit

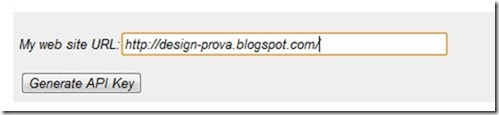
L'articolo in primo piano sarà visibile nella parte alta del widget. Per l'installazione si procede in modo un po' diverso dal solito. Ci si deve prima registrare su Google Code API. Bisogna inserire l'homepage del nostro blog e cliccare su Generate API KEY

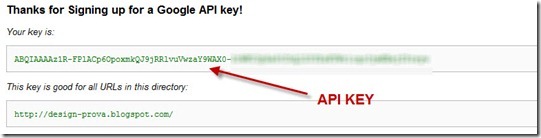
Successivamente si copia la lunga stringa alfanumerica che ci viene fornita

Adesso andiamo su Design > Modifica HTML e salviamo il modello completo. Cerchiamo la riga </head> e incolliamo subito sopra il seguente codice
<!--Ultimi Post Inizio-->
<script src='http://www.google.com/jsapi/?key=API KEY' type='text/javascript'/>
<script src='http://dl.dropbox.com/u/2574553/ultimi-articoli-transizione.js' type='text/javascript'/>
<style type='text/css'>
@import url("http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.css");
#feedControl {
margin-top : 20px;
margin-left: auto;
margin-right: auto;
width : 100%;
font-size: 16px;
}
.gfg-title {
color : #940F04;
background-color: #FDBCB7;
}
.gfg-title a {
color : #940F04;
}
.gfg-root {
border: 1px solid #00000;
font-family: Georgia, sans-serif, Trebuchet MS;
}
</style>
<script type='text/javascript'>
function load() {
var homeUrl = "<data:blog.homepageUrl/>";
var feed = homeUrl + "feeds/posts/default";
new GFdynamicFeedControl(feed, "feedControl",
{numResults : 10});
}
google.load("feeds", "1");
google.setOnLoadCallback(load);
</script>
<!--Ultimi Post Fine - www.ideepercomputeredinternet.com-->
Ho messo la larghezza al 100% in modo che si adatti automaticamente a quella della sidebar. I colori del titolo e dello sfondo possono essere personalizzati mentre quelli dei link, link visitati e puntati con il mouse saranno ereditati dai CSS del blog. Il dato più importante riguarda il numero di post da visualizzare che può arrivare fino a 25 (ho messo 10).Nella prima riga va aggiunta anche la stringa alfanumerica della API KEY che è stata precedentemente acquisita. Salvare il modello.
Adesso andare su Design > Aggiungi un gadget > HTML/Javascript e incollare quest'altro codice
<div id="feedControl">Sto caricando...</div>
<script style="text/javascript">
document.write('<div style="font-size:60%;text-align:center"><p><a href="http://goo.gl/dIlot" target="_blank">Install widget</a></div>');
</script>
dove al posto di Sto caricando… può essere inserita un'altra espressione. Salvate e posizionate con il mouse nel vostro layout.
Fonte | Hoctro -


Grazie anche per questo post, senti un piccolo offtopics, come mai uno bravo come te pubblica 3 post o più in contemporanea anzichè programmarli nel tempo? non è penalizzante?
RispondiElimina@Bblogger
RispondiEliminaIo investo due-tre ore al giorno di media nel blogging, quindi giocoforza pubblico i post in quel lasso di tempo. Avere una produzione più dilatata potrebbe essere più pagante, specie per chi ti segue. Potrebbero per esempio esserci più commenti. Per i motori di ricerca, che poi sono quelli che alla lunga contano di più, penso che invece cambi poco.
@Ernesto T.
RispondiEliminaTe l'ho chiesto perchè avevo letto in una guida seo che la programmazione poteva essere molto utile per google, in pratica programmare post ogni tot ore può dare più risultati che pubblicarli tutti assieme. Poi ovviamente non so quanto ci sia di vero e di leggenda, però da quando l'ho letto ho iniziato a programmarli anche io, avendo spesso tempo solo nei weekend per scrivere i miei post
@Bblogger La programmazione potrebbe avere una sua importanza dal lato SEO. Io però preferisco vedere il post pubblicato. Ci può sempre essere una immagine fuori posto o una formattazione sbagliata. Non mi fido a programmare le uscite senza poter controllare quello che esce :)
RispondiElimina