Menù dropdown con tutte le etichette di Blogger
Dopo aver presentato il menù verticale con le etichette, mi è stato chiesto se fosse possibile personalizzarne l'aspetto per renderlo più intonato ai colori del blog.
La cosa è fattibilissima e, per maggiore chiarezza, ripercorrerò tutte le tappe della creazione di questo menù.
In sostanza si tratta di trasformare il widget delle Etichette di Blogger in un menù a tendina. Se avete già installato il gadget andate al passaggio successivo, se invece ancora non lo avete messo sul blog, cliccate su Design > Aggiungi un gadget > Etichette

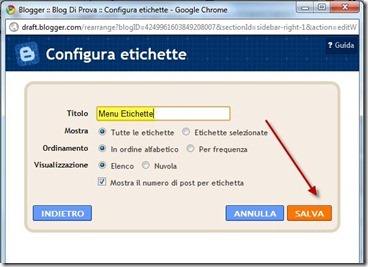
Nella finestra successiva date un nome univoco al widget in modo da non confonderlo con un altro che potreste avere nel modello

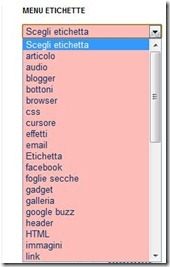
Nella prova che ho fatto l'ho chiamato Menu Etichette. Cliccate su Salva. Se adesso aprite il blog, vedrete un elenco più o meno lungo di tutte le etichette che avete aggiunto nei post. L'obiettivo è di far diventare questo elenco un menù a tendina simile a questo

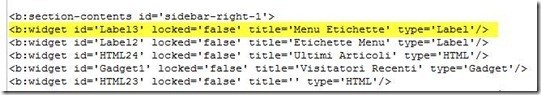
I colori come vedremo possono essere personalizzati. Si può anche vedere online una demo del menù verticale a tendina con etichette. Adesso dovete andare su Design > Modifica HTML e salvare il modello completo per un eventuale backup di ripristino. Non si devono espandere i modelli widget. Cliccando su F3 o Ctrl+F si cerca una riga simile a questa
<b:widget id='Label1' locked='false' title='Menu Etichette' type='Label'/>dove il numero d'ordine e il titolo del widget potranno anche essere diversi.

Si cancella detta linea e si sostituisce con il seguente codice
<b:widget id='Label3' locked='false' title='Menu Etichette' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<select class='menu-etichette' onchange='location=this.options[this.selectedIndex].value;'>
<option>Scegli etichetta</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
<div style='font-size:60%;text-align:right;'>
<a href='http://goo.gl/PjyA8' target='_blank'>Get Widget</a>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<select class='menu-etichette' onchange='location=this.options[this.selectedIndex].value;'>
<option>Scegli etichetta</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
<div style='font-size:60%;text-align:right;'>
<a href='http://goo.gl/PjyA8' target='_blank'>Get Widget</a>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Per il numero del widget e il suo titolo dovete sostituire quelli presenti nel vostro template. L'espressione Scegli etichetta sarà la prima voce del menù e può essere sostituita con un'altra. Evitate per quanto possibile parole accentate e soprattutto apostrofi che possono essere interpretati come HTML. Adesso cercate la riga
]]></b:skin>
e, immediatamente sopra, incollate questo CSS
.menu-etichette {
width:100%; /* Larghezza del menu */
background-color: #FDBCB7; /* Colore dello sfondo */
color: #003366; /* Colore del testo */
}
width:100%; /* Larghezza del menu */
background-color: #FDBCB7; /* Colore dello sfondo */
color: #003366; /* Colore del testo */
}
Il significato dei parametri è illustrato a fianco di ciascuno di essi. Possono essere modificati per dare al menù delle etichette gli stessi colori del blog. La larghezza 100% significa che il menù prende tutto lo spazio disponibile nella sidebar. Se invece si inserisse in un altro punto del layout più ampio, come per esempio sopra all'area del post, potremo diminuire la percentuale. Alternativamente si può anche inserire la dimensione in pixel ( Es: width:300px; ). Finalmente si salva il modello e si guarda che aspetto ha il menù. Chi avesse delle difficoltà con gli altri parametri, può consultare i post sui codici dei colori e sui software PF Color Tool e Color Picker per acquisire il codice dei colori visibili sullo schermo del computer. Ad ogni voce del menù, corrisponderà una pagina di questo genere
http://mio-blog.blogspot.com/search/label/etichetta
Aggiornamento: Se si vogliono eliminare i numeri tra parentesi che indicano il numero di post per ogni etichetta per avere un menù che abbia questo aspetto
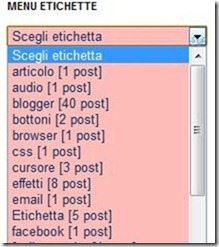
basta eliminare la riga (<data:label.count/>). Si possono mettere i numeri anche tra parentesi quadre sostituendola con quest'altra [<data:label.count/>] o ancora inserire al suo posto questa riga [<data:label.count/> post] per avere un effetto di questo genere

Naturalmente ci si può sbizzarrire come si vuole inserendo anche altre espressioni o anche delle icone.


Buona idea hai avuto di costruire un blog che spiega meglio alcune interfaccie caratteristiche di Google e sui gadget. Grazie dei suggerimenti dati in bocca al lupo Silvia
RispondiEliminami sono accorto che oggi non è possibile commentare nei miei blog con nome o anonimo o url ecc.ecc. ma solo con profilo blogger ... ne sai qualcosa??
RispondiEliminaè molto strano io non uso nemmeno la captcha e consento il commento spuntando "chiunque" e moderazione "mai"
è passeggera la cosa o è una nuova strategia di google??
@Tex Willer
RispondiEliminaCredo sia un bug momentaneo di Blogger, stanno mettendo a punto la nuova Bacheca...
@Silvia
Grazie a te di seguirmi
Perfetto. Mi è stato utilissimo. Grazie!
RispondiEliminahttp://universalautori.blogspot.com
Fantastico! Leggero e non invasivo! Approved!
RispondiEliminaCIAO
RispondiEliminacome faccio ad andare direttamente alla pagina con html.
senza passare prima da quella con /search/label/ ..
grazie
@jack #blogger
EliminaBasta che tu clicca sopra al titolo del post
Ciao Ernesto, volevo sapere se esisteva un metodo infallibile per aumentare visite al tuo blog, e quindi anche i commenti. Però io cerco un metodo rapito, magari che funzioni in poche orette. Cosa puoi consigliarmi? Grazie in anticipo
RispondiElimina@DavideSimeone
EliminaSe lo conoscessi, lo avrei già applicato al mio blog :D. No, non credo ci sia una ricetta sicura, rapida ancora meno.
ciao!
RispondiEliminaCome posso inserire un menu a tendina, a comparsa automatica, solo a "info.pratiques" su questo blog:
http://afasyros.blogspot.com/?
Vorrei mettere dei link paragrafi della pagina statica: es. OSPEDALE, POMPIERI,...
il menu l'ho preso qui da te ma non ricordo dove.
@Amicale...
EliminaTutti i menù sono stati elencati in questa pagina
http://www.ideepercomputeredinternet.com/2011/03/i-migliori-menu-per-blogger.html
a parte gli ultimi che comunque puoi trovare qui
http://www.ideepercomputeredinternet.com/search/label/menu
GRAZIE ERNESTO, UTILISSIMO!
RispondiEliminahttp://sweetandthatsit.blogspot.ch
(tra l'altro, blogger sta cambiando tutti i .com con .xx (provenienza del blog) per motivi di legge. Infatti ho scoperto oggi che il mio non è più un .com ma .ch ... Vive la Suisse :-) )
Cari saluti
Ciao.
RispondiEliminaHo un piccolo quesito, questo è il mio blog http://matteoscrugli.blogspot.it/, sono ancora un principiante, sotto l'intestazione potrai notare un menu con le scritte home, etichette etc... se vai con il mouse su etichette puoi notare che si apre un menù a tendina con le etichette, però quei link li ho dovuti mettere io.
Insomma sapresti dirmi come fare il menu a tendina etichette dove AUTOMATICAMENTE di crea dei sottolink automatici per ogni etichetta? senza che ogni volta gli debba mettere il il nome dell'etichetta da ricercare.
Grazie in anticipo :).
@MatteoScrugli
EliminaTu hai scaricato da internet un modello e lo hai applicato al blog. Con il modello che hai scelto puoi solo inserire manualmente le altre etichette che desideri mostrare. Su Blogger non si possono creare delle gerarchie di etichette nel senso che non ci sono sottoetichette.
non esiste un alternativa simile a questa http://www.ideepercomputeredinternet.com/2011/04/menu-tendina-verticale-colorato-con-le.html dove anzi che premerci sopra con il mouse per visualizzare le etichette basta che ci passi sopra con il mouse? se si allora potrei spostarlo dove voglio e affiancarlo al mio menù... Grazie ancora!
Elimina@MatteoScrugli
EliminaEsistono moltissime alternative. Leggi questi post
http://www.ideepercomputeredinternet.com/2011/03/i-migliori-menu-per-blogger.html
ma bisogna vedere se sono compatibili con il tuo modello
Grazie per la tua disponibilità, sei stato utilissimo!
EliminaSaluti.
Ciao Ernesto,
Eliminasiccome sono un po' pignola ( ;D ) vorrei sapere se posso ulteriormente "abbellire" il menu a tendina...cambiando con colori più consoni al mio blog i seguenti elementi: 1) il colore azzurro della categoria selezionata; 2) il colore celeste della barra di scorrimento; 3) quella righina bianca intorno a "Choose your favourite category". Mi piacerebbe anche centrare i titoli delle categorie...ma se non si può pazienza! Grazie.
@ RobertaR
EliminaI colori personalizzabili sono colorati di rosso nel secondo codice. Gli altri colori sono ereditati dal tuo blog e dal tuo browser.
P.S. "Choose your favourite category" dove lo hai trovato? Forse si tratta di un altro widget :P
"Choose..." l'ho messo io al posto di "Scegli etichetta" perché ho il blog in inglese...mai e poi mai chiederei a un esperto di modificarmi il codice creato da un altro! :P
EliminaIn sostanza, non posso personalizzare ulteriormente? almeno mettere "Averia Sans Libre" (che ho nei widget) come font? Grazie.
@ RobertaR.
EliminaI font dovrebbero essere ereditati dal blog. Comunque prova a mettere questo nuova riga CSS
font-family:Averia Sans Libre;
o quello che è. Guarda nel tuo modello
Dopo vari esperimenti ho provato ad aggiungere al tuo secondo codice (sotto la riga dedicata al colore del testo) queste 3 righe (la prima viene da un tuo codice per sostituire i fonts che avevo già usato altrove):
RispondiEliminafont-family: 'Averia Sans Libre', cursive !important;
font-size:100%;
text-align:center;
e sono riuscita sia a centrare e ingrandire, sia a piazzare il mio font. Spero sia utile ad altri pign...ehm, perfezionisti ;D
P.S.: se inserivo il font direttamente nel CSS non me lo prendeva...ho dovuto togliere tutto il codice e rimetterlo da capo nell'HTML con in più quelle 3 righe.
ciao Ernesto, se adesso volessi eliminarlo, mi basta eliminare il widget dal layout?
RispondiEliminaL'ho già eliminato, e adesso non trovo più nemmeno il codice prima di: ]]>
Dovresti provare a togliere anche quello ma se non ci riesci poco male
RispondiElimina@#
Ciao Ernesto,
RispondiEliminaho letto diverse tue guide sulla creazione di un menu' a tendina.
C'è un passaggio che non mi è chiaro. Ad es. sono riuscita a creare il seguente Menu' in alto sopra l'intestazione di blogger: "Info", passando il cursore si apre e scende su "Dove siamo", "Orari", "profilo": ecco a questo punto io vorrei che i miei lettori cliccando su dove siamo, orari o profilo si aprisse una pagina. Come faccio ad inserire il link della pagina contenente le informazioni su "dove siamo", su "orari" e su "profilo", ecc?
Ti ringrazio in anticipo
I link vanni aggiunti al posto dei cancelletti che nei menù sono utilizzati come link generico. Il tuo problema però è quello che devi progettare una struttura di menù compatibile con il numero di livelli. Con Un livello puoi mettere solo voci principlai con due livelli a ciascuna voce principale pupoi aggiungere delle voci secondarie, ecc
Elimina@#
Quindi dovrei fare un menu' a 3 livelli?
EliminaMi resta sempre un dubbio: al posto del # il link che devo inserire come/dove lo creo? Cioè scrivo un post come se fosse un articolo da pubblicare e poi prendo quel link e lo inserisco? Mi sembra trobbo complicato!
Ti ho dato il link èer creare un menù come questo
Eliminahttp://www.ideepercomputeredinternet.com/2013/06/multilevel-blogger-menu.html
Poi puoi sempre trovarne uno che ti piace in questo elenco
http://www.ideepercomputeredinternet.com/2011/03/i-migliori-menu-per-blogger.html
Dalle tue domande mi rendo conto che sei alle prime armi. Il link di un post è l'indirizzo vale a dire quello che si vede nella barra del browser. È univoco ed è il solo sistema per collegare tale pagina a un menù o a un altro oggetto. Per fare un esempio l'URL di questo post è
http://www.ideepercomputeredinternet.com/2011/04/menu-tendina-verticale-colorato-con-le.html
Ogni contenuto che crei sarà pubblicato in una pagina (post) con il relativo URL. Per collegarla devi incollare l'indirizzo in un link.
P.S Rispondo sempre ai commenti che mi vengono posti nel blog. Lo faccio quando accendo il computer mentre i messaggi privati sui social mi arrivano nel cellulare e diciamo che ne farei volentieri a meno :))
@#
Ok, quindi devo creare un post, come se fosse un articol e poi inserirlo al posto del #. Volevo in realtà un'alternativa perchè non mi piace l'idea di un "doppio" contenuto uguale: tra i post e nel menù. Ma se è l'unica soluzione, pazienza. Farò così. Grazie mille per le delucidazioni.
EliminaNessun contenuto doppio. Mi sa che parliamo di cose diverse. :)
EliminaPost e articoli sono sinonimi. Il contenuto vale dire per esempio la biografia di un avvocato deve essere in un post. Questo post avrà un indirizzo. Lo prendi dal browser e lo incolli nel codice del menu. Nel menu c'è solo il testo di ancoraggio tipo Avvocato X e il link alla pagina. La biografia è nella pagina e solo li. Non è nel menu. Non ci sono ne ci devono essere contenuti duplicati
@#
Provi a vedere andando alla sezione Puglia/taranto stopequitalia.blogspot.it
EliminaEsattamente in quel modo devi procedere. Al posto del cancelletto metti l'indirizzo della pagina collegata che può essere una del tuo stesso blog come appunto questa
Eliminahttp://stopequitalia.blogspot.it/2015/03/elenco-avvocati.html
ma potrebbe anche essere un indirizzo esterno al blog come per esempio quest'altro
http://taranto.virgilio.it/cat/AVVOCATI.html
@#
Ciao, scusa il disturbo, come mai non riesco a trovare la riga ]]>?
RispondiEliminaGrazie mille
Vai su Modello > Modifica HTML e concentrati intorno alla 10-esima, 20-esima riga. Vedrai la sezione dei CSS con codice di colore verde che inizia con < b:skin >
Eliminaapri questa immagine nel browser
http://i.imgur.com/6qCGump.png
Clicca sulla freccetta nera accanto a quella sezione. Visualizzerai tutto il codice e con Ctrl+F potrai trovare la riga che cerchi. Alternativamente dopo aver cliccato sulla freccetta nera basta andare alla riga precedente a quella della fine della sezione, cioè 1069 nello screenshot di esempio
@#
Pero come realizzare un menu di questo genere ,,http://i.imgur.com/WD0RkAi.png "
RispondiEliminacome dispone-re le etichette in questo modo ho centinaia di etiche-te non stano su la pagina realizzare tre o di più colone credo che nessuno no a pensato di fare pero come si può fare. Come si chiama questo menu per fare o ricerca su internet.
Non sarò al PC fino al 4 Gennaio. Commenta di nuovo dopo quella data
RispondiElimina@#
è proprio quello che cercavo ma dopo aver aggiunto la prima parte non sono riuscita a trovare skin come posso fare,grazie
RispondiEliminaE semplicissimo. Vai nel modello è cerca intorno alla decima riga la sezione < b:skin > . Sulla sinistra c'e una freccetta nera. Ci clicchi sopra per visualizzare tutto il codice presente in quella sezione. Ora potrai trovare la riga che cerchi digitando Ctrl+F e icollandola nel campo che si aprirà in alto a destra per poi andare su Invio. Invece che cercare tutta la riga, puoi cercare la stringa /b:skin
RispondiElimina@#