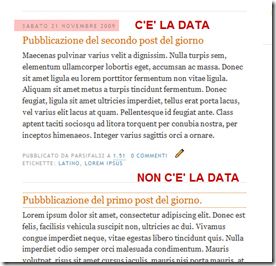
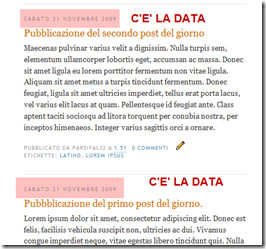
Ci sono blog che non pubblicano mai più di un articolo al giorno e altri che ne pubblicano anche una dozzina. I primi non hanno alcun problema per quanto riguarda la data. Coloro che invece pubblicano più di un post si saranno accorti che la data è presente solo nell'ultimo che è stato pubblicato e non negli altri. Questo solo in Homepage perché se si apre un singolo post la data è sempre presente. Un'immagine vale più di mille parole
La data è presente solo al di sopra del titolo dell'ultimo post che si è pubblicato. Se si vuole che invece compaia in tutti possiamo seguite questo breve tutorial.
Andate in Layout > Modifica HTML, salvate il modello completo ed espandete i modelli widget, quindi cercate il seguente codice
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
cancellatelo e sostituitelo con quest'altro
<b:if cond='data:post.dateHeader'>
<script>var ultimaFecha = '<data:post.dateHeader/>';</script>
<h2 class='date-header'><data:post.dateHeader/></h2>
<b:else/>
<h2 class='date-header'>
<script>document.write(ultimaFecha);</script>
</h2>
</b:if>
Salvate il modello. Adesso la data sarà presente in tutti i post anche in Homepage
Questa opzione è bene utilizzarla solo nel caso in cui sia presente tutto il codice da sostituire perché nei modelli che hanno la data già personalizzata potrebbe non funzionare.




Fatto!
RispondiEliminai toui suggerimenti sono utilissimi
grazie
ciao
Grazie , utile come sempre
RispondiEliminaCiao Parsifal,
RispondiEliminaho inserito la pubblicita in home page sotto ai primi tre articoli. Negli altri articoli, però, in homepage dove non compare la pubblicità resta un antistetico spazio vuoto. Vedo che nel tuo sito questo non accade, come fai ad eliminare questo spazio vuoto?
grazie
enrico
@Parliamo di Vino
RispondiEliminaE' tutto merito del template che essendo con un main-wrapper molto largo riesce a mascherare gli spazi vuoti :)
Mah anch'io ho un template molto largo (come il tuo più o meno), ma questo non accade.
RispondiEliminagrazie
enrico
@Parliamo di Vino
RispondiEliminaE' vero che lo hai largo ma hai anche una immagine orizzontale, in stile cornice, sotto il titolo prima del testo che invece non c'è nel mio blog.
Ciao
Ciao parsifal, vado un pò OT!
RispondiEliminaMa c'è modo per modificare il link degli articoli? Ti spiego, il tuo ad esempio ora è così
"come-inserire-in-homepage-la-data-in.html"
come vedi è tagliato, c'è possibilità di allungare o modificare il link?
@Tanino Rulez
RispondiEliminaIn Wordpress questa possibilità esiste e viene sfruttata in ambito SEO per migliorare l'indicizzazione delle pagine. In Blogger non mi risulta che esista
eh si lo so che in WP esisteva, la sfruttavo davvero bene arrivando a davvero ottimi risultati :(
RispondiElimina