Inserire una immagine anche animata per dividere gli articoli di Blogger
Prima di leggere l'articolo date uno sguardo al blog Effetto Sfoglia Pagina che ho usato come cavia per inserire questa personalizzazione. Come vedete alla fine di ciascun post c'è un'immagine di divisione, nella fattispecie una rosa sanguinante
Per fare in modo che nel vostro blog tra un post e l'altro possa essere inserita una qualsiasi immagine dovete andare su Layout > Modifica HTML e salvare il modello completo. Pigiando F3 o Ctrl+F, cercate la riga con .post che indicherà l'inizio del CSS che definisce lo stile del post. Il blocco di codice potrà essere più o meno di questo tipo
.post { margin:.5em 0 1.5em;dove le parentesi graffe evidenziate di rosso rappresentano l'inizio e la fine della definizione dello stile. Per aggiungere l'immagine separatrice tra i vari post che si vedrà, non solo in Homepage, ma anche alla fine di tutti gli articoli, dovete inserire questo codice
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
}
background: url(URL_Immagine);
background-repeat: no-repeat;
background-position: bottom center;
margin:.5em 0 1.5em;
padding-bottom:2.5em;
dove al posto di URL_Immagine si deve sostituire l'indirizzo dell'immagine caricata su un hosting e il valore 2.5 dovrà essere personalizzato per fare in modo che l'immagine non interferisca con il resto del post. Si possono scegliere valori indicativamente tra 1.5 e 6.5 in ogni caso dipende unicamente dal vostro modello. Occorre fare delle prove per trovare il numero giusto da inserire.
Lo stile del post diviene così una cosa di questo tipo
.post { margin:.5em 0 1.5em;dove la parte in rosso è quella che è stata aggiunta al template che alla fine dovrà essere salvato. Da notare che dopo la parte in rosso dovrà esserci la parentesi graffa di chiusura, indicata in grassetto.
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkl2wB7MC1d-LaXqVK-AVEfdBLmRVrIiE7Ts5domwuLXfmr7av4nvUZzuAgGLFUCrHlKpf7hEaG3fAPl-kkDWeYf2bHABPs_BvlUi57mJlbe1rAExNhYUDRoh8XjEsCjJVGCFTbWKa_Omi/s1600/bloodrose.gif);
background-repeat: no-repeat;
background-position: bottom center;
margin:.5em 0 1.5em;
padding-bottom:6.5em; }
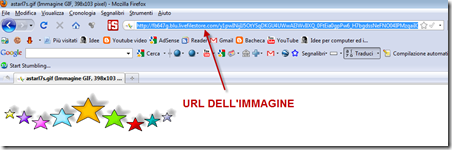
Inserisco qui di seguito delle immagini che possono essere utilizzate come divisori dei post. Cliccando sopra a ciascuna di esse se ne può acquisire l'URL andando nella barra degli indirizzi come mostrato nello screenshot

Le immagini sono state prese da AllBlogTools
Al posto delle immagini proposte possono anche essere inserite delle immagini a piacere. E' sufficiente caricarle su un hosting, acquisirne l'indirizzo e inserirlo al posto di URL_Immagine nel codice precedente.
P.S. Ho sostituito la rosa sanguinante con dei cuoricini lampeggianti che sono decisamente più allegri.
Fonte | Add a Post Divider (Separator) Between Blogger (Blogspot) Posts -


Molto carino,grazie!
RispondiEliminavoglio proprio cimentarmi in questa impresa ardua :-)
proverò sul blog di prova ovviamente.
Ti racconterò cosa son riuscita a fare.
buon w.e.
Lella
Ciao anche a te Lella, vedrai che ne verrà fuori un bel lavoro. Sono accorgimenti adatti a blog tipicamente femminili :)
RispondiEliminaecco lo sapevo.Non ci sono riuscita.
RispondiEliminaHo caricato su skydrive ,ho preso indirizzo e copiato al punto giusto;ho inserito il pezzo prima della chiusura della parentesi,ma nulla.
Dove ho sbagliato?
Lella
Hi,Parsifal. se vedi nel Mio Post di Hallowin ho aggiunto questi divisori per rendere il posto un poco gioioso e colorato. Purtroppo quando li metto sul Post le figure sono circondata da un bord/ cornice da un colore che posso stabilire anche io stessa. ora nel nuovo post ho aggiunto anche delle figure trà il testo nel post, mah ho dovuto cambiare il colore del bordo in BIANCO in modo chè resti invisibile,visto che lo sfondo é chiaro, uffi,così facendo me sparito anche il bordo divisore nella parte destra del blog. eppure nell HTML il bord contiene ='0'. non so perche esce lo stesso
RispondiEliminaSalutoni.
Rosa
@Un tocco di Rosa
RispondiEliminaNon saprei come aiutarti. Saprai che ogni modello fa un po' storia a sé e le personalizzazioni qualche volta funzionano altre no :((
@lella
RispondiEliminaHo controllato il codice del tuo blog. Il fatto è che non hai una sezione del post, cioè non è presente la riga
.post {
ma solo delle righe simili. Non hai quindi sbagliato nulla è solo che il tuo template non è adatto all'inserimento di questa personalizzazione almeno con queste modalità, mi spiace.
Ciao
ahhhh adesso ho capito.
RispondiEliminaPazienza,mi sarebbe piaciuto.
Volevo chiederti,visto che produci in continuazione articoli interessanti e non riesco a starti dietro,come faccio a ripescare post ke mi interessano?a volte mi risulta difficile anke andando x categorie o cercando sulla barra delle ricerche.
Lella
@lella
RispondiEliminaAnche io avevo il tuo problema visto che quando vedevo un articolo interessante successivamente mi sarebbe piaciuto rileggerlo con più calma.
Ho risolto con una estensione per Firefox che salva gli articoli che ti interessano e che puoi sempre andare a riprendere. L'add-on si chiama Read it Later e già il nome è tutto un programma.
Limitatamente al mio sito puoi anche andare sulla destra dove c'è la mappa del blog e cliccare su "Mappa del sito per giorni e mesi", vedrai gli ultimi 500 articoli tutti ordinati per data!
...e scusa se sono pochi :)
pochi?Te sei un genio del pc.
RispondiEliminaHo provato ad aprire la mappa del sito e solo oggi mi ha aperto la pagina,mentre prima me la dava bianca;la mappa x categorie invece è ancora bianca.
Vedi....non riesco ad aprire neanche le pagine,figuriamoci altro.
Cmq hai troppi articoli interessanti e sto cercando di memorizzarli x averli sempre a portata di mano.
Grazie sempre x l'enorme lavoro che fai x tutti noi.
Buon fine settimana
Lella
@lella
RispondiEliminaNon riesci ad aprire la pagina delle categorie perché ti ostini ancora ad usare Internet Explorer :((.
Buon week-end anche a te
ops....... adesso stai entrando in un campo difficile x me.
RispondiEliminaTempo al tempo,sto appena imparando ad usare explorer,non posso fare un passo + lungo della mia gamba
:-)
Per l'uso che ne devo fare e x le mie possibilità di "comprensione" x il momento è sufficiente.
Sto imparando tante cose grazie a te e fin dove posso le seguo.
Ma tu cosa adoperi?
Che vantaggi ha?
Almeno inizio a farmi un'idea,a farmi una cultura :-)
buon w.e.
Lella
@lella
RispondiEliminaIo adopero Firefox ed è un browser con il quale puoi vedere praticamente tutto, cosa invece che non succede con IE. Inoltre IE qualche volta non apre delle pagine, ti sarà capitato di leggere "Impossibile aprire la pagina per...".
Con Firefox inoltre hai a disposizione migliaia e migliaia di componenti aggiuntivi per fare con il browser un sacco di cose che nemmeno ti immagini.
Per avere un'idea puoi dare uno sguardo a questo articolo. Ciao
mamma mia quante cose si possono fare!
RispondiEliminaSe volessi provarlo prima sul mio portatile,dove posso scaricarlo?
posso lasciare explorer o devo disinstallarlo?E' compatibile con XP?
grazie :-)
Lella
@lella
RispondiEliminaTu puoi avere installati tutti i browser che vuoi. Io per esempio ho IE, Firefox, Chrome e Opera. Il computer, sia desktop che portatile, XP, Vista o 7, vorrà solo sapere quello predefinito per aprirlo quando si clicca su un collegamento ad una pagina web.
Puoi scaricare Firefox da qui e puoi importare automaticamente tutti i Preferiti che hai su Internet Explorer. Se non lo fa in automatico vai su Organizza Segnalibri > Organizza i segnalibri > Importa e Salva.
Per una persona che va molto su internet come te che hai un blog, usare Firefox è imprescindibile. E' come passare dall'editor di Blogger a Windows Live Writer.
Ciao e Buona Domenica
l'ho scaricato,grazie!
RispondiEliminaAdesso vado a provarlo.
Mi emoziono quando scopro cose nuove,proprio come i bambini :-)
a presto,ti saprò dire.....
grazie ancora Lella
Grazie per la guida passo passo!
RispondiEliminaGiorno Parsifal, sono azzurra di Grafic Scribbles....volevo informarti del fatto che ho usato il tuo post in un mio post:
RispondiEliminahttp://graficscribbles.blogspot.com/2011/03/inserire-un-divisore-in-fondo-al-post.html
non so che razza di pasticcio avessi combinato e come ho fatto a partorire il codice che avevo postato...propio non me lo ricoro :(
Adesso con il tuo è tutto ok naturalmente!
Se la cosa ti infastisce rimuovo subito il link a questo tuo post...
fammi sapere
Buona giornata !
:)
io non trovo la stringa...
RispondiEliminaciao ho seguito i tuoi consigli per inserire il divisorio nei post e ha funzionato benissimo ^^ grazie
RispondiEliminase la stringa è assente basta copiare tutto il blocco di codice sopra in "aggiungi css"
RispondiElimina.post {
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
background: url(http://1.bp.blogspot.com/_JwD5r652h00/Sutu6mRBnpI/AAAAAAAAAN4/82pbOVmnl1Y/s1600/bloodrose.gif);
background-repeat: no-repeat;
background-position: bottom center;
margin:.5em 0 1.5em;
padding-bottom:6.5em;
}
Ciao per cortesia vorrei sapere come fare un divisorio tra un post e l'altro per blog
RispondiEliminae incollarlo in un gadget di tipo html/javascript della sidebar.
Grazie saluti
Elise
Un divisorio tra post e post è possibile farlo con le istruzioni di questo articolo ma non si può incollare in un gadget HTML/Javascript
Elimina@#
Ti ringrazio Ernesto.
EliminaBuona serata
Forse ti riferivi a questo
Eliminahttp://www.ideepercomputeredinternet.com/2016/04/blogger-widget-separare-immagini-righe.html
@#
Ti ringrazio tantissimo Ernesto, sei gentilissimo, ma io cerco un codice html da incollare in un gadget di tipo html/javascript.
EliminaGrazie ancora, buona serata
Elise