Ogni tanto scrivo degli articoli che sono dei tutorial per blogger principianti; spero che i miei lettori più esperti non se la prendano troppo. Ricordo che tutti siamo stati agli inizi e che questi sono stati più o meno tribolati. Personalmente riuscii ad inserire la pubblicità di Adsense dentro i post solo tre mesi dopo che avevo iniziato a pubblicare articoli.
Blogger dà la possibilità di variare colori, caratteri, dimensioni dei font ma non lo fa nello stesso modo con tutti i modelli. Ce ne sono alcuni che hanno una miriade di possibili variazioni ed altri che le hanno ridotte all’osso.
Prima di procedere nella lettura, coloro che non li conoscono, possono dare uno sguardo ai codici dei colori per rendersi conto meglio di quello di cui sto parlando.
Per utilizzare queste funzioni bisogna andare su Layout > Caratteri e Colori
Cliccandoci sopra si scopre tutto ciò che è modificabile con pochi click
Nella parte sinistra si possono scorrere e selezionare le impostazioni da modificare. Queste possono essere scritte in lingua italiana, nel caso di un blog originale di Blogger o anche in lingua inglese se si è scelto un modello più complesso.
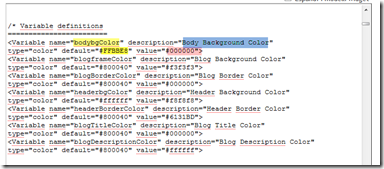
Queste variazioni sono presenti nel codice HTML del modello nella sezione mostrata in questo screenshot
Se per esempio si prendono le prime due righe di questo template abbiamo
<Variable name="bodybgColor" description="Body Background Color"
type="color" default="#FFBBE8" value="#000000">
che si può interpretare così
- bodybgColor è il nome dell’attributo che è possibile modificare
- Body Background Color è la descrizione di tale attributo ed è quello che vediamo nella sezione Caratteri e Colori. Volendo si può sostituire anche con un nome italiano tipo Colore di sfondo del corpo del blog. Sarebbe in sostanza la parte esterna a sinistra e a destra dell’outer wrapper del sito
- default="#FFBBE8" è il colore di default del modello mentre value="#000000" è quello che è impostato attualmente attraverso Caratteri e Colori
Quando modifichiamo qualcosa nella sezione Caratteri e Colori viene modificato proprio il dato che si riferisce a value. Questo nel caso di un colore ma anche in quello di un carattere
<Variable name="blogTitleFont" description="Blog Title Font"
type="font"
default="normal bold 273% Georgia, Times, serif"
value="normal bold 188% Times, serif">
Questa è per esempio la variabile che gestisce la famiglia di caratteri del Titolo del blog.
Dopo questa lunghissima premessa per operare le modifiche bisogna
- Selezionare la casella del dato che vogliamo modificare
- Selezionare il colore o il carattere da porre al suo posto
- Si possono inserire anche colori diversi da quelli proposti se se ne conosce il codice
- Nella parte bassa possiamo vedere l’anteprima delle nostre modifiche
- Si salvano le modifiche quando ne siamo soddisfatti
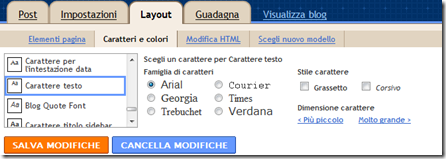
Se si sceglie di modificare i caratteri, per esempio del testo o dei titoli dei widget, ci troviamo di fronte a opzioni di questo tipo
Nella parte destra possiamo modificare sia la famiglia dei font (Arial, Trebuchet, Times, Verdana, ecc), scegliere eventualmente il grassetto o il corsivo ma soprattutto possiamo cliccare su una delle due opzioni (Più piccolo, Più grande) per ingrandire o rimpicciolire i caratteri relativi a quella casella.






eccomi.
RispondiEliminaho provato a fare le modifiche di codice che mi indicavi, ma il risultato è immutato.
novità della mattinata: è sparito il pulsante "mi piace" di facebook dai post...
@Naima
EliminaSe usi il metodo di inserimento dei plugin FB che ti ho indicato ieri li devi reinstallare tutti secondo le modalità del post
ri-aggiornamento: il "mi piace" è ricomparso.
Eliminaresta il problema del carattere. amen...dovrò farmene una ragione, mi sa...
sarò dura di comprendonio, ma davvero non capisco perché la grandezza sia esatta nelle etichette e nel titolo del widget (linkedin), ma non nel testo del post...
mi sono anche accorta che non posso cambiare "a mio piacimento" i punti dei font in live writer (si passa da 10 a 12)...
Elimina@Naima
EliminaSe hai la vecchia versione di WLW (quella per XP) allora non si possono scegliere font di dimensioni decimali ma con la nuova versione si clicca sul numero e si può inserire per esempio 11.5
sì, ho la versione per xp (e quindi mi attacco).
Eliminaquesto del carattere è davvero un bel problema, dato che, non solo vale per gli articoli vecchi, ma anche per i nuovi inseriti via wlw.
ho fatto una prova (che puoi vedere) con dimensioni diverse del font, ed il risultato non è sicuramente soddisfacente.
ora, visto che col tuo suggerimento di modifica codice, non cambia nulla (se non per le etichette e per linkedin), credo che le opzioni siano 2:
1-ogni volta che pubblico con wlw, dovrei andare poi nell'editor di blogger, selezionare tutto e passarlo da "carattere piccolo" a "carattere normale"
2-cambiare font (nei limiti dei consentiti e visualizzabili) e trovare il meno peggio come visualizzazione.
certo che mi rode sta cosa del conflitto css...
tu cosa consigli?
@Naima
EliminaProva a aggiornare il tema su Windows Live Writer e cerca nel modello la eventuale presenza del tag small che poi dovresti sostituire con normal.
avevo già aggiornato il tema su wlw e nel modello non c'è (purtroppo) nessuno "small".
Eliminami sa che, a questo punto, l'unica cosa da fare sia cambiare carattere, giusto guru?