Menù orizzontale molto semplice per Blogger da inserire sopra all'header del blog.
Ho già presentato diversi tipi di Menù nei seguenti articoli e oramai mi sono specializzato in questo settore Come inserire un menù espandibile -

Andare su Layout > Modifica HTML e dopo aver salvato il modello completo cercate la seguente riga di codice
]]></b:skin>Immediatamente sopra incollate quest’altro codice
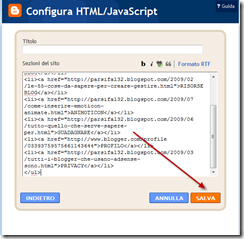
Dove i dati scritti in rosso possono essere personalizzati e sono la famiglia di caratteri (Arial), la dimensione del testo delle voci del menù - bold14px (grassetto), il colore di sfondo del menù, il colore del testo, quello del link visitato, il colore di sfondo del link puntato con il mouse. Adesso Salvate il modello e andate su Layout > Aggiungi un Gadget > HTML/Javascript. Non inserite il Titolo e nel corpo dell’elemento incollate un codice di questo tipo.basictab{ padding: 3px 0; margin-left: 0; font: bold 14px Arial; border-bottom: 1px solid gray; list-style-type: none; text-align: left; /*set to left, center, or right to align the menu as desired*/ } .basictab li{ display: inline; margin: 0; } .basictab li a{ text-decoration: none; padding: 3px 7px; margin-right: 3px; border: 1px solid gray; border-bottom: none; background-color: #ffffff; color: #191919; } .basictab li a:visited{ color: #800080; } .basictab li a:hover{ background-color: #FFD2CF; color: black; } .basictab li a:active{ color: black; } .basictab li.selected a{ /*selected tab effect*/ position: relative; top: 1px; padding-top: 4px; background-color: #FFD2CF; color: black; }
<ul class="basictab">
<li><a href="http://www.ideepercomputeredinternet.com/">HOME</a></li>
<li><a href="http://www.ideepercomputeredinternet.com/2008/12/come-creare-un-blog-con-pochi-click.html">CREA BLOG</a></li>
<li><a href="http://www.ideepercomputeredinternet.com/2009/02/le-55-cose-da-sapere-per-creare-gestire.html">RISORSE BLOG</a></li>
<li><a href="http://www.ideepercomputeredinternet.com/2009/07/come-inserire-emoticon-animate.html">ANIMOTICON</a></li>
<li><a href="http://www.ideepercomputeredinternet.com/2009/06/tutto-quello-che-serve-sapere-per.html">GUADAGNARE</a></li>
<li><a href="http://www.blogger.com/profile/03393759575661143644">PROFILO</a></li>
<li><a href="http://www.ideepercomputeredinternet.com/2009/03/tutti-i-blogger-che-usano-adsense-sono.html">PRIVACY</a></li>
</ul>
dove al posto dei collegamenti in rosso inserite i vostri link e al posto dei Titoli dei Menù colorati di viola inserite i titoli che credete. Ovviamente potete aggiungere anche altre voci al menù inserendo delle righe della forma
<li><a href="URL_Collegamento">VOCE MENU</a></li>
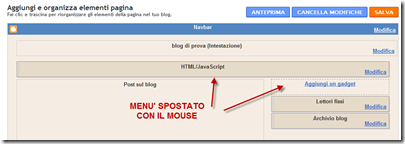
Cliccate su Salva e con il mouse posizionate l’elemento nella parte alta del blog, anche sopra all’header se lo ritenete opportuno


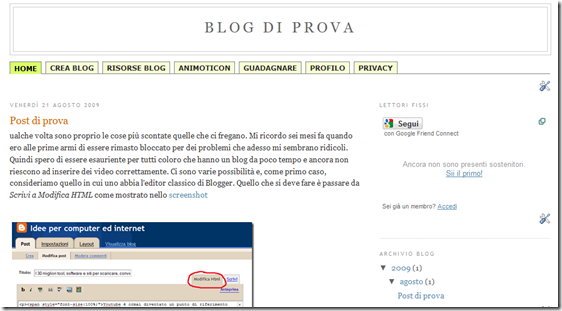
Cliccate nuovamente su Salva, quindi su Visualizza Blog per vedere come è venuta la vostra realizzazione. Ecco come si presenta il mio blog di prova

Veramente un gran bell’aspetto, forse anche migliore di questo blog; bisogna però dire che nel Menù espandibile si possono inserire molte più voci che in questo che può comunque essere utile per quei blogger che hanno un modello senza menù e che non hanno esigenze di mettere molti link in Homepage.


Bella questa Parsi. Sto per adottarla sul mio sito, speriamo si abbini bene. Questo se non ho capito male dovrebbe essere uno di quei menu che si trovano spesso sui template e che non dovrebbero avere particolari problemi con i browser.
RispondiEliminaDiverso da quello espandibile di DynamDrive ad esempio che usi tu, o erro?
Non sbagli, qui c'è solo HTML e non Javascript quindi non ci saranno problemi con nessun browser.
RispondiEliminaP.S. Smettetela di usare IE, rottamatelo!!!!!!
mi sto intestardendo da 2 ore!!! Mi crea uno spazio vuoto sotto al menu che non riesco a ridimensionare...
RispondiEliminaok fatto :)
RispondiEliminaho aggiunto un margine per UL... li mortac...sua :D
GRAZIE PARSIFAL,,, era da tanto che volevo un menù orizzontale nella parte alta! Più che altro per liberare spazio nella barra laterale. E' tutta sera che ci lavoro...nel mio piccolo sono molto fiero del risultato!
RispondiEliminaSenza di te non ce l'avrei mai fatta...non sono molto esperto.
GRAZIE ANCORA PER L'ENNESIMA VOLTA!!
Ciao da Gianni da tutto il REMI IN BARÇA CALCIO A 5
A me invece continua a lasciare uno spazio eccessivo sotto il menu, che cosa devo fare per ridurlo?
RispondiEliminaGrazieeeeeee
PS questo blog è uno spettacolo!!!!
@nikodejan
RispondiEliminaNon saprei anche perché non c'è nessun bottom-padding da diminuire. Prova a ridurre la grandezza dei font. Forse sarà il modello. Lasciami l'URL che do un'occhiata. Ciao
Ciao parsifal,....sono in difficoltà!!!
RispondiEliminaNel mio menù vorrei cambiare il colore del link home.
Ho provato tante stringhe ma senza nessun risultato.
Ne esiste una?
Ciao
CS
@CS
RispondiEliminaPer modificare il colore del link devi andare su Personalizza > Layout > Caratteri e colori e scegliere i colori che vuoi per link visitato o puntato (hover) con il mouse.
Attraverso il tuo codice pagina ho visto che il tuo "Visited Link Color" è #999, mentre il tuo "link color" è #58a. In genere si usano notazioni a sei numeri, comunque Blogger fa tutto da solo. Basta che scegli un altro colore e salvi le modifiche.
Ciao
Perfetc!!
RispondiEliminaTi sono grato per i consigli e il tempo che mi fai risparmiare ^_^
ciao parsifal, grazie per tutte le dritte utilissime..seguendo questo post sono riuscito a creare il menu ma il link home rimane sempre del colore del "link visitato" anche quando ho cliccato su uno degli altri link.
RispondiEliminaIl blog è urbanmoleskine.blogspot.com
sapresti dirimi come fare a risolvere?
e grazie ancora!!!
@theurbanguru
RispondiEliminaCome vedi nello screenshot in fondo al post anche a me è rimasto il colore di link visitato su Home.
Il problema credo che risieda nel fatto che il menù non è simmetrico: la prima voce ha la class="selected".
Prova a eliminarla per vedere che succede.
Ciao
fantastico! ho inserito none al posto di selected ed il problema è risolto!
RispondiEliminagrazie ancora
@theurbanguru
RispondiEliminaMi faresti un favore? Prova a togliere tutto cioè class="none" e rimani solo con "li" tra i segni di minore e maggiore,
poi dimmi se funziona così cambio il post.
Ciao
@theurbanguru
RispondiEliminaCome non detto. Ho fatto la prova da solo e funziona. Ho quindi modificato il post. Grazie della segnalazione che mi ha permesso di migliorare il menù
hai ragione, ho appena provato.
RispondiEliminagrazie a te!
scusa se rompo parsifal ma vorrei sapere un'ultima cosa; se volessi ridimensionare la larghezza e l'altezza dei pulsanti su quali comandi devo agire?
RispondiEliminascusa ancora ma entro martedi devo aver completato questo lavoro...
grazie
@theurbanguru
RispondiEliminaLa cosa che si può fare è quella di diminuire o aumentare la grandezza dei font in questa riga
font: bold 14px Arial;
al posto di 14 puoi mettere 12 se vuoi stringere o 16 se vuoi allargare.
Un'altra cosa è quella di aumentare o diminuire il numero dei caratteri delle voci per allargare o diminuire la larghezza della loro cella.
Si può agire anche su padding: 3px 0; su padding: 3px 7px;
e su margin-right: 3px
Diminuendo il numero di pixel significa che c'è meno spazio tra i caratteri e la cella quindi si restringe, aumentandoli succede l'opposto.
Ciao
ma se io non ricordo quale carattere ho utilizzato per la scritta home, come faccio??
RispondiEliminaIn che senso? L'hai fatta al Photoshop? Se è nel blog la puoi ricavare andando su Designer Modelli e guardando con che caratteri è editato il blog, i titoli, i titoli dei widget, ecc
RispondiEliminati prego non ridere se ti chiedo una cosa :-))
RispondiEliminaio ho necessità di inserire la voce "Contest" come pagina a parte sul blog (come se avessi un menù ma con una sola voce per ora); potrei crearla seguendo questo tuo post e mettere una sola voce....ma come faccio a spostare tutte le foto in quella sezione in modo da liberare la colonna verticale del blog? non so se sono stata chiara, in caso contrario, dopo avere finito di ridere, chiedi lumi che vedo di essere più esaustiva... :-)))
grazie grazie grazie
Ciao
@Sonia
RispondiEliminaPuoi installare anche un menù di una sola voce senza alcun problema. La seconda richiesta è più criptica. Se pensi di eliminare la sidebar di sinistra ti dico subito che è talmente complicato che conviene cambiare modello. Se invece vuoi trasferire tutte le immagini che hai nella sidebar in un'altra pagina "Contest" per poi collegarla al menù, allora la cosa è fattibile. Ti consiglio di pubblicare una pagina statica in cui inserire quello che ti pare e che puoi personalizzare a piacimento. Ecco i link
http://www.ideepercomputeredinternet.com/2010/01/in-blogger-in-draft-sono-finalmente.html
http://www.ideepercomputeredinternet.com/2010/01/come-non-visualizzare-la-sidebar-nelle.html
http://www.ideepercomputeredinternet.com/2010/01/come-creare-una-galleria-fotografica-in.html
P.S. Contraccambio gli auguri :D
Grazie Parsifal, hai capito al volo! voglio solo spostare alcune foto datate dalla sidebar verticale e metterle in una pagina a parte. Ora ci provo e grazie ancora
RispondiEliminaCiao
come faccio a mettere il menu come il tuo????????
RispondiElimina@ASD
RispondiEliminaPuoi fare riferimento a questo post
http://www.ideepercomputeredinternet.com/2011/01/come-inserire-un-menu-orizzontale-drop.html
VOGLIO METTERE IL COLORE BLU NEL MENU...COME FACCIO?
RispondiElimina@Rubel
RispondiEliminaIl blu lo vuoi come colore del testo, colore dello sfondo o colore dello sfondo quando il link è stato già visitato. In ogni caso il codice del blu è questo
#0000FF
lo devi sostituire a
#191919
per il colore del testo oppure a
#800080
per il colore dei link visitati o a
#FFD2CF
per il colore di sfondo (background)
Se vuoi una particolare tonalità di blu, scegli il codice da questa pagina
http://users.libero.it/luclep/itaint.htm
ciao. Grazie delle spiegazioni, molto utili. Sono riuscito a creare un menu nel mio blog ma, sorpresa, le altre voci del menu non aprono alcuna pagina. Cosa sto sbagliando nei link delle pagine?
RispondiEliminaQuesto è un esempio di link che ho tratto da te:
"http://villaladrupadianabali.blogspot.com/where-to-find-La-Drupadiana.html">LOCATION
a parte i codici tag che il post non accetta...
per creare una pagina corrispondente alla voce di menu LOCATION.
Forse devo creare in altro modo le pagine e poi associarle al menu col loro vero URL?
Grazie se potrai rispondermi
Giacitto
@giacitto
RispondiEliminaIl problema probabilmente risiede nel fatto che stai usando un nuovo modello. In questo caso i menù sono spesso incompatibili perché è stata aggiunta una nuova sezione di tabs. E' un problema comune. Prova a cercare, anche qui, un menù compatibile con i nuovi template.
Ottimo!!!
RispondiEliminaMa non capisco perchè a me non viene fuori niente di simile..): Dove sbaglio???
La prima parte di HTML va sotto la scritta ']]>' giusto???
@solofilm Va sopra a quella riga :)
RispondiElimina@Ernesto T.Grazie per la risposta..ma non capisco perchè non mi viene fuori...Questo è il mio blog di prova http://provakil.blogspot.com/ ..i pulsanti appaiono cosi...
RispondiElimina@solofilm Non vedo pulsanti. Ci sono due possibilità
RispondiElimina1)Hai sbagliato la procedura
2)Il tuo modello è incompatibile con questo menù
scusa, ma torno indietro di un passo. Ho prima costruito 5 pagine indipendenti e poi le ho legate al tuo menu attraverso il loro url. Ma col nuovo designer non riesco a fare lo stesso? cioè una pagina con un menu orizzontale, subito sotto la foto e il titolo, con voci che si aprono su pagine indipendenti ? certo dovrei abbandonare comletamente il tuo sistema e ritornare al modello semplice originale. D'altra parte non trovo dei menu orizzontali semlici alternativi, là dove mi chiedi di cercare...Grazie della pazienza. PS: mi sarebbe piaciuta anche la tua galleria di foto. Giacitto
RispondiElimina@giacitto
RispondiEliminaOgni modello fa storia a sé. I template del Designer Modelli sono particolarmente refrattari a accettare i menù. Non c'è una regola precisa. L'unica cosa da fare è provare per vedere se funziona.
io ho deciso..rinuncio a comunicare con gli html. non trovo il codice; ]]> tu lo trovi??
RispondiElimina@BrilliDiLuce
RispondiEliminaQuesto codice non si vede dal sorgente pagina.
Basta che tu clicchi su F3 e inserisca nel campo che si vede in basso (con Firefox) o in alto con IE o Chrome, la stringa /b:skin
vedrai che lo trovi in un attimo perché deve esserci in tutti i modelli.
Ciao
ma se io nel colore di sfondo del menu vorrei quello che ho creato inizialmente attraverso il template che sarebbe una sfumatura tra il celeste e i lblu come faccio a metterla??
RispondiElimina@BrilliDiLuce
RispondiEliminaDevi scoprire il codice del colore usando strumenti come questo
http://www.ideepercomputeredinternet.com/2011/03/color-picker-per-conoscere-i-codici-rgb.html
o quest'altro
http://www.ideepercomputeredinternet.com/2011/04/pf-color-tool-per-identificare.html
poi lo sostituisci a
background-color: #FFD2CF;
o a
background-color: #ffffff;
a seconda di dove vuoi lo sfondo colorato.
Questo commento è stato eliminato dall'autore.
RispondiEliminaciao..io sto cercando di mettere il menù nel mio blog, ma non si vede niente...so che tu ridereai a non finire per la mia ignoranza..prima devo creare una serie di paigine indipendenti quente sono le schede che voglio creare?
RispondiElimina@Vanity
RispondiEliminaNon rido mai di queste cose. Siamo stati tutti principianti. Quando ho iniziato neppure sapevo che cosa era l'HTML.
Non occorra che crei pagine apposite. Possono essere anche dei post. Devi solo inserire i loro indirizzi al posto di quelli di questo blog evidenziati di rosso
ok, quindi io devo creare 4 pagine principali(home, make up, review, rubrica settimanale) e metto tanti link quanti sono i post?e questo che non capisco..
RispondiElimina@Vanity ...
RispondiEliminaNon c'è nulla da capire. Ovviamente non puoi mettere i link a tutti i post che hai pubblicato ma solo a quelli che ritieni più importanti oppure a delle pagine delle etichette. Per esempio a questa
http://makeupfunandnailart.blogspot.com/search/label/Giveaway
ok..forse ci sono riuscita..dall'anteprima sembra apposto...GRAZIEEEEEEEEEEEEEE
RispondiEliminaCiao
RispondiEliminascusa il disturbo ma io sto cercando di creare un menu nel mio blog.
Con la tua procedura sono riuscito ma ogni volta che clicco sul pulnsatne del menu mi dice che la pagina non esiste.
GHO anche provato a scrivere un post e metterlo nell'apposito menu ma non ho trovato il modo di farlo..mi potresti aiutare??
@Shade ...
RispondiEliminaSe ti dice che la pagina non esiste vuol dire che hai sbagliato a inserire il collegamento. Prova a inserire il mio codice così com'è anche con i miei collegamenti, che funzionano, per vedere se va. Se sì, prova a capire meglio come si fa a inserire un collegamento. Nel post è spiegato bene.
Ernesto, grazie mille! Sono riuscita finalmente a mettere il menù orizontale sul mio blog! Marta
RispondiEliminama se io volessi inserire un immagine al posto del testo e centrarlo cosa dovrei fare?
RispondiElimina@Arwen+-+-
EliminaNon sono cose che si possono fare così su due piedi. Le modifiche sono ardue e questo non è il menù più adatto per farlo. Prova con quest'altro
http://www.ideepercomputeredinternet.com/2011/02/come-aggiungere-link-al-widget-delle.html
dove al posto dei link di testo puoi inserire un codice di questo tipo
<a href='URL_COLLEGAMENTO'/><img src="URL IMMAGINE"/></a>
Lo puoi fare anche con questo però non garantisco sul risultato
Grazie, Ernesto. Qui trovo sempre una risposta a ciò che cerco!
RispondiEliminaScusa, Ernesto, sto cambiando grafica e sto cercando di creare un menu orizzontale. Ho solo una richiesta: se invece che allineare a sinistra i pulsanti vorrei che fossero centrati, come devo fare?
RispondiElimina@ Siboney2046
EliminaNon c'è un sistema che vada bene per tutti i menù. Occorre operare nella parte del menù che si inserisce nel gadget HTML/Javascript. Qualche volta funziona mettere una riga di codice all'inizio e una alla fine in questo modo
<div align="center">
Codice menù
</div>
Spesso però non serve a nulla e bisogna trovare il CSS del menu. Ti può essere utile questo post per personalizzare il menù delle pagine statiche
http://www.ideepercomputeredinternet.com/2012/10/blogger-menu-pagine-altezza-larghezza-centrare-personalizzare.html
Il codice da aggiungere ai CSS è in quel caso
#PageList1 ul {
margin-left:auto;
margin-right:auto;
}
Da notare la presenza di ul perché si tratta di un elenco e del cancelletto al posto del punto perché c'è un < div id="... e non un < div class="...
Grazie, Ernesto! Domani mi cimenterò nell'impresa!
Elimina@Ernesto T. Ciao! ho seguito i tuoi consigli e sono finalmente riuscito a creare una barra menù! Vorrei solo fare in modo che in alcuni titoli menù, scendesse un altro menù a tendina, così da poter ampliare i contenuti.
RispondiElimina(un'ultima cosa, ho provato a cambiare il colore sfondo inserendo #000000 aL posto del colore background ma non succede nulla!)
GRAZIE IN ANTICIPO ;)
@GianMarcoDeSimone
EliminaSe vuoi un menù a tendina questo non fa per te. Prova a cercarne un altro qui
http://www.ideepercomputeredinternet.com/2011/03/i-migliori-menu-per-blogger.html
Per il colore di sfondo prova a sostituire
background-color: #ffffff; e
background-color: #FFD2CF;
con, per esempio,
background-color: #000000 !important; e
background-color: #DDDDDD !important;
Ho usato questo menu su 3 blog che hanno lo stesso modello. Nei primi 2 funziona perfettamente, anzi posso anche variare il colore direttamente dal designer modelli e infatti non ho messo il css. Nel terzo però il colore mi rimane blu nonostante ho inserito pure il css variandone i colori esadecimali...
EliminaChe potrebbe essere? Perché i colori non variano? Eppure è Basictab :/
@ AndreaSapuppo
EliminaSe hanno lo stesso modello è francamente incomprensibile. Prova a mettere il tag !important in questo modo
background-color: #FFD2CF !important;
Ciao, mi sono creata un blog di prova per evitare di fare disastri, ho fatto tutto ed è in parte tutto apposto, eccetto il fatto che sopra l'intestazione del blog mi esce tutto il codice scritto..
RispondiElimina@# Se si vede il codice significa che non lo hai copiato bene. Forse potresti aver lasciato un segno come questo < oppure come quest'altro >
Eliminanella modica dell'html non risulta, ciòè l'ho copiato bene, forse nel gadget html ho sbagliato, magari quando aggiungo i miei link..
EliminaCiao Ernesto, anche io ho lo stesso problema di Briciole di Bontà ed anche io ho ricontrollato più volte se avessi lasciato qualche simbolo nel codice html del gadget, ma tutto corretto. Ho anche provato a rimuoverlo e reimpostarlo di nuovo e pure quando era rimosso mi appariva il codice nel blog! Sapresti dirmi come risolvere per favore? Non ho idea di come fare e vorrei risolvere quanto prima! Inoltre, non riesco ad immettere più di un post in una sezione, ho provato in diversi modi ma nulla! Ti sarei molto grata per una risposta, grazie mille in anticipo!
RispondiEliminaQuesto codice mi sembra che vada bene e quindi non saprei cosa consigliarti, mi spiace :(
EliminaMagari prova a sostituire le virgolette doppie " con la virgoletta semplice ' . Non si sa mai.
@#
Fatto, ma non cambia nulla.. :( Per l'altra cosa invece? In che modo vanno inseriti più link ad una sezione? Perché facendo come dici tu, cioè di inserire una nuova riga con il link e la voce della sezione, mi esce la sezione doppia nel blog! Scusa per le mille domande, ma sono ferma e non posso continuare a lavorare! Grazie davvero di cuore!
Elimina@Emi
RispondiEliminaNon ti ho risposto perché non avevo capito la domanda è non l'ho capita neppure adesso. Se intendi avere un menù con voci secondarie allora questo non va bene. Cerca anche in questo sito "menù multilivello"
@#
No, mi spiego meglio, o almeno ci provo. Ad esempio: nella sezione "collaborazioni" devo inserire più post, non uno soltanto. Cioè quando si clicca su "collaborazioni" devono apparire tutti i post delle mie collaborazioni. La domanda è: come faccio ad inserirne più di uno? Ci ho provato in tutti i modi, inserendo nel gadget il codice html con i vari link dei post, ma me ne appare sempre uno soltanto. Non capisco dove sbaglio! Spero di esser riuscita a spiegarmi!
RispondiEliminaSi può inserire un solo link per ciascun elemento. Per mostrare tutti i post relativi a un singolo argomento devi linkare l'etichetta relativa in questo modo
Eliminahttp://stylefashionandrocknroll.blogspot.it/search/label/Collaborations
Poi devi mettere l'etichetta Collaborations a tutti i post che vuoi che compaiono.
P.S. Si vede il codice CSS di questo menù in alto e questo significa che non lo hai inserito nel modo giusto vale a dire sopra alla riga indicata nel post. È chiaro che non ti funziona.
@#
Per ora ho risolto eliminandolo dall'html e trovando un'altra soluzione senza codice, non appena avrò un po' di tempo riproverò ad inserire questo perché è sicuramente migliore! Grazie mille per le dritte Ernesto, senza di te sarei persa!
EliminaÈ possibile, nello stesso gadget e nella stessa riga, allineare alcuni elementi a sinistra e altri a destra?
RispondiEliminaNel mio blog (http://unbaulepienodigente.blogspot.it/) vorrei ridurre la casella di ricerca ma vorrei lasciare uno spazio in modo da distanziarla dall'elenco delle pagine...
Puoi tentare usando una tabella ma non è cosa semplice
Eliminahttp://www.ideepercomputeredinternet.com/2011/10/come-inserire-nel-blog-una-tabella-di.html
in modo da creare una riga con più celle e in ognuna di queste inserire il codice dell'oggetto in questione
@#