In una email mi è stato chiesto se fosse possibile inserire dei bordi ad una foto. Per mettere dei semplici bordi ho specificato che bastano le funzionalità di Windows Live Writer.
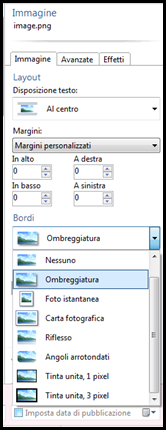
Con WLW bisogna selezionare la foto che si è inserita quindi andare su Margini Personalizzati>Bordi e scegliere quello che si vuole. In pratica si può scegliere tra 1 e 3 pixel.
Per fare delle cose un po’ più complesse dobbiamo invece operare sull’HTML.
Per prima cosa bisogna conoscere le dimensioni dell’immagine che si vuole incorniciare.
Niente di più facile visto che basta puntarci sopra il mouse che le visualizziamo senza problemi
in questo caso sono 400x533 pixel come evidenziato nello screenshot.
Il passo successivo è di caricarla su un servizio gratuito di hosting come Skydrive. Se non sapete come fare seguite le indicazioni dell’articolo di cui al collegamento.
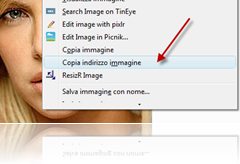
Per acquisirne l’indirizzo che la nostra immagine ha su Skydrive cliccarci sopra con il destro del mouse e scegliere Copia indirizzo immagine

Per inserirla nel blog dobbiamo andare in modalità HTML e copiare questo codice
<img style="border-bottom: purple 5pt dotted; border-left: black 5pt dotted; border-top: yellow 5pt dotted; border-right: red 5pt dotted" src="http://fr9sew.blu.livefilestore.com/y1pbRBi86oI-noddZbTfTaT4UOMm08o1LUy6_V7XCwuKXDUg0mEuSWJQYN5AEHhcE1K7ZAOukG-w3jTAC-pqUILIrOlHDoqoe4v/charlize_theron1_300_400.jpg" width="400" height="533" />
dove le personalizzazioni da fare sono
- l’URL che è l’espressione lunghissima che comincia con http e finisce con jpg ed è quello dell’immagine copiato su Skydrive. Ovviamente mettete l’indirizzo della vostra immagine
- Il nome dei colori in inglese per il sotto (bottom), sopra (top), sinistra (left) e destra (right)
- Le dimensioni che sono quelle acquisite puntando con il mouse sul file immagine
- 5pt è la larghezza in pixel del bordo. Ovviamente il numero 5 può essere cambiato a piacimento
- dotted significa punteggiato
Ecco che cosa si ottiene in pratica con questo codice
In questa immagine ho messo 10 pixel di bordo perché 5 mi sembravano di poco effetto.




Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy